Plugins are great to streamline your workflow and make your work more efficient. Every plugin developer tries to make work easy for users in order to make them utilize their energy in the best way possible. When it comes to Figma, plugins are so easy to install and use that it makes so much sense to use them as a UI/UX designer. Figma has a collection of more than 400 plugins and with so many designers counting on these plugins these numbers are just increasing. Here are some of the must try Figma plugins to make your work easy, efficient, and enjoyable.
 Unsplash
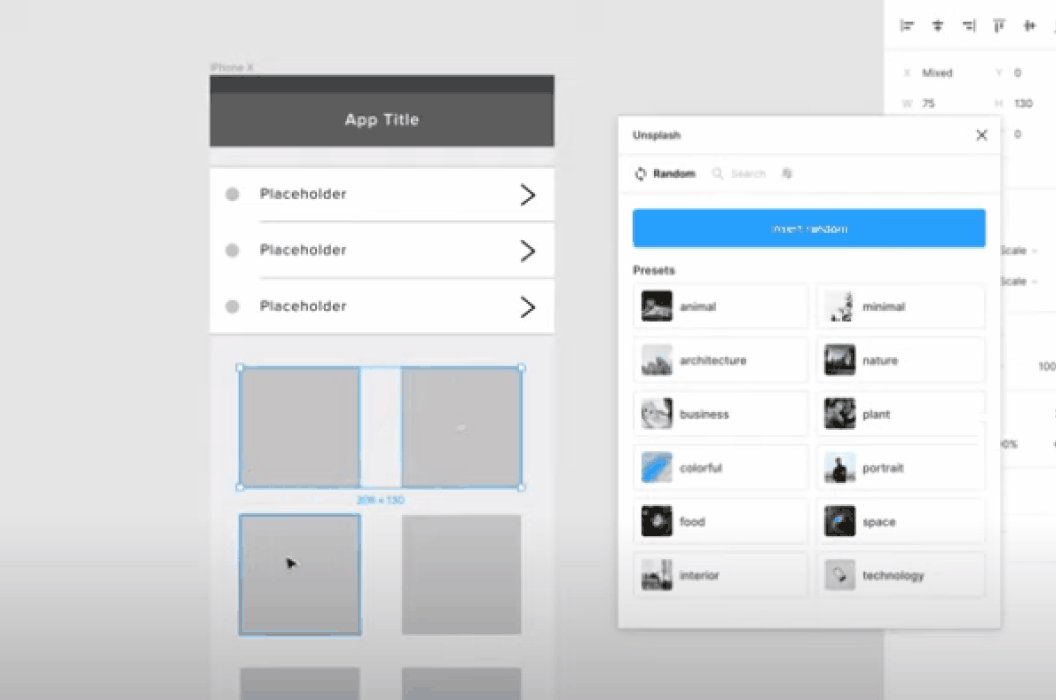
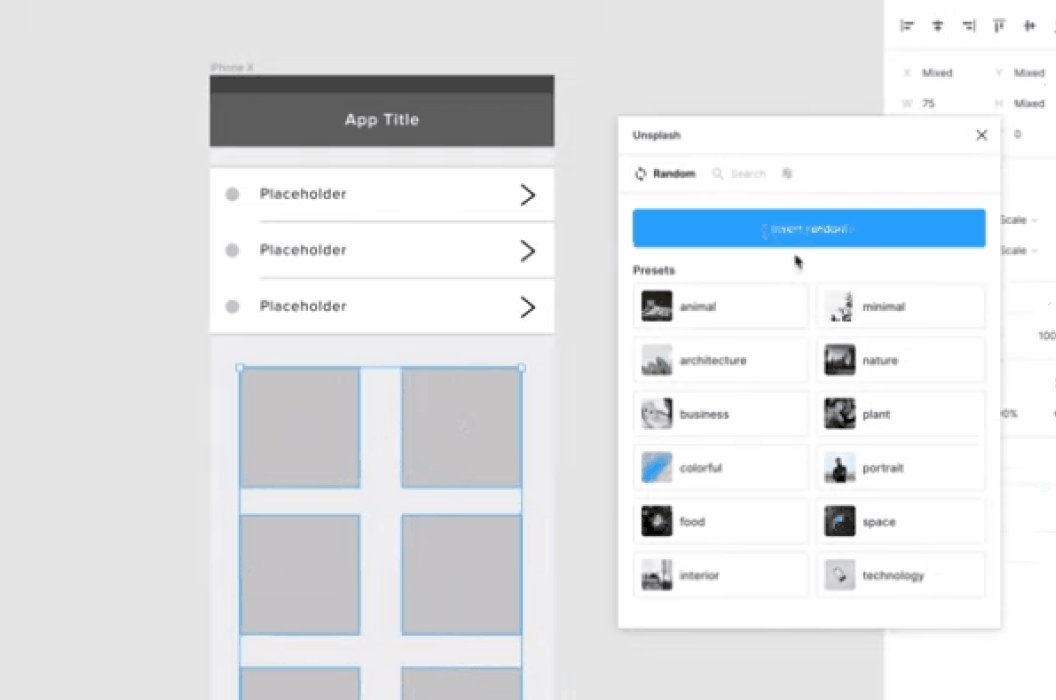
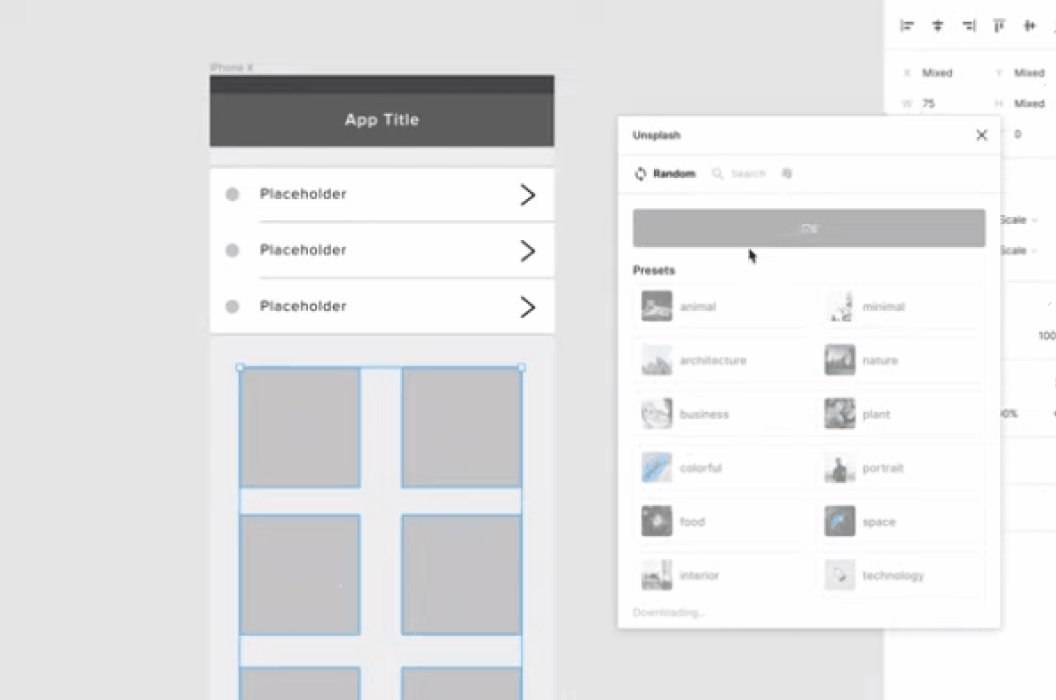
Unsplash
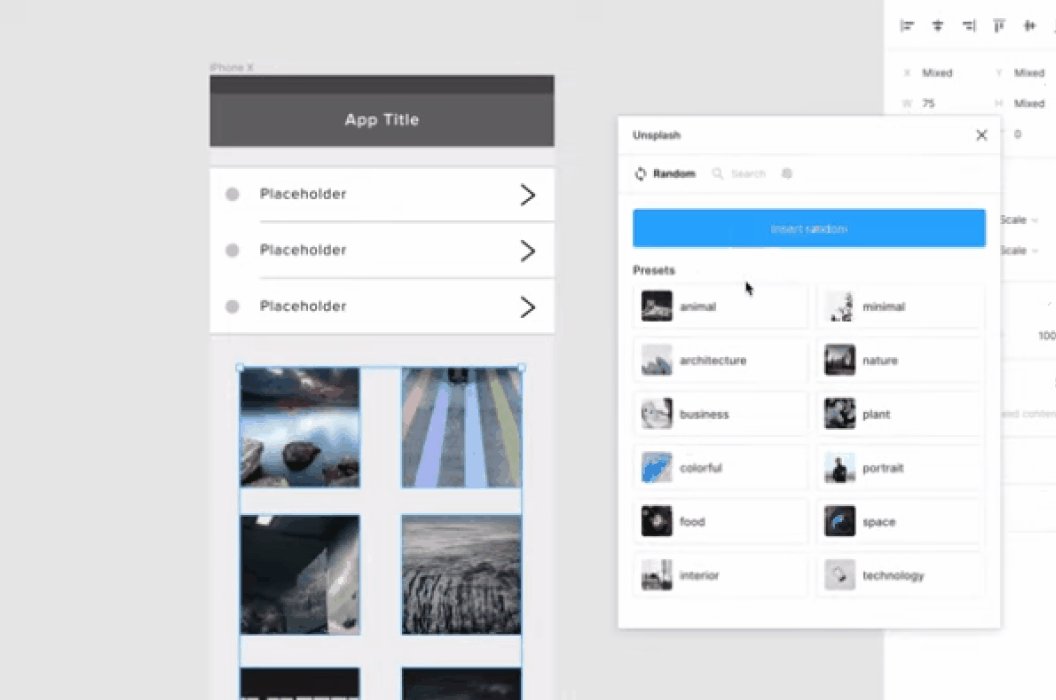
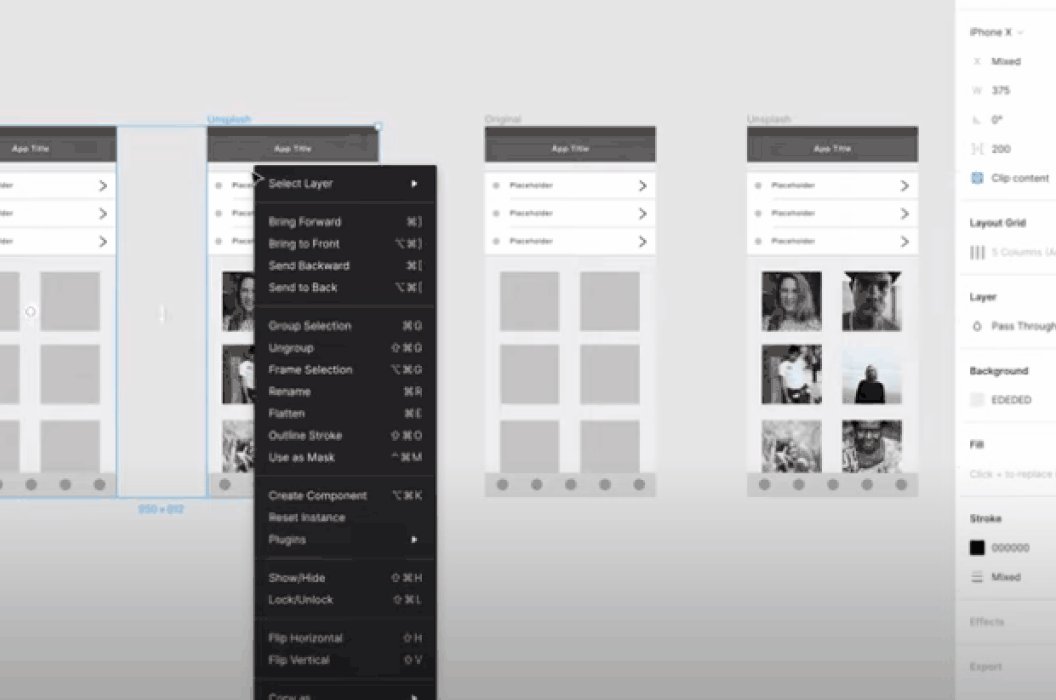
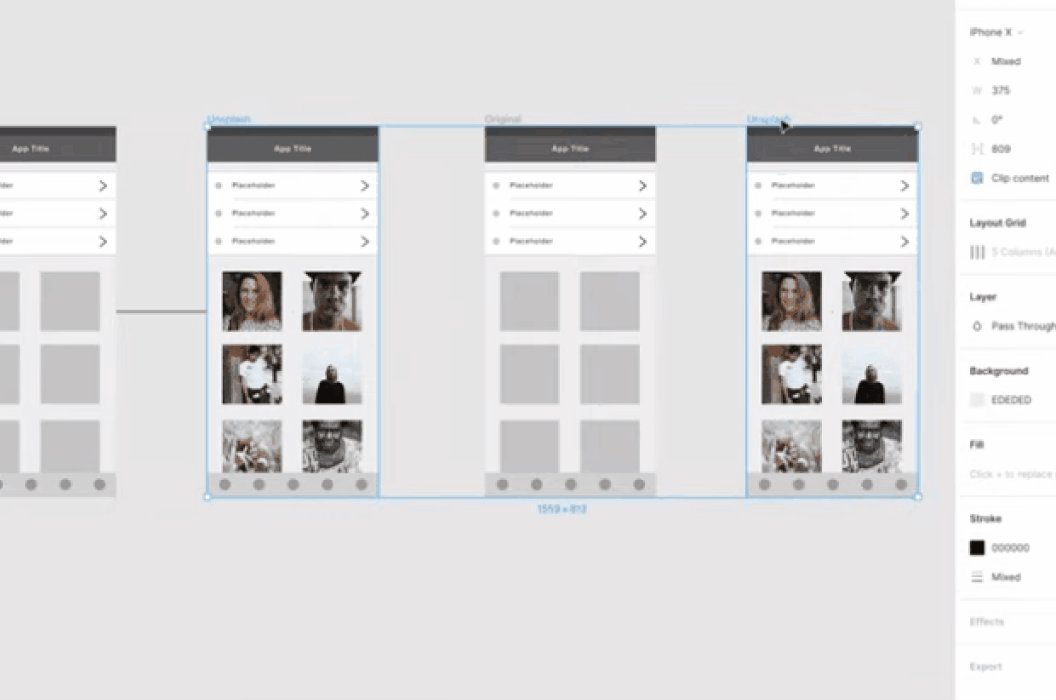
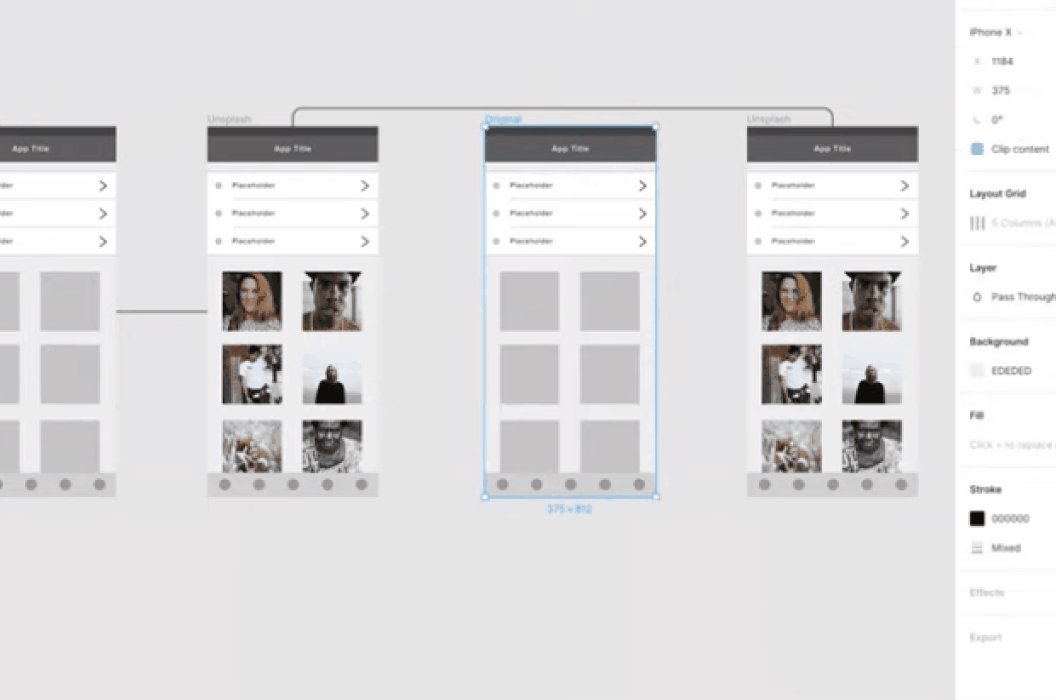
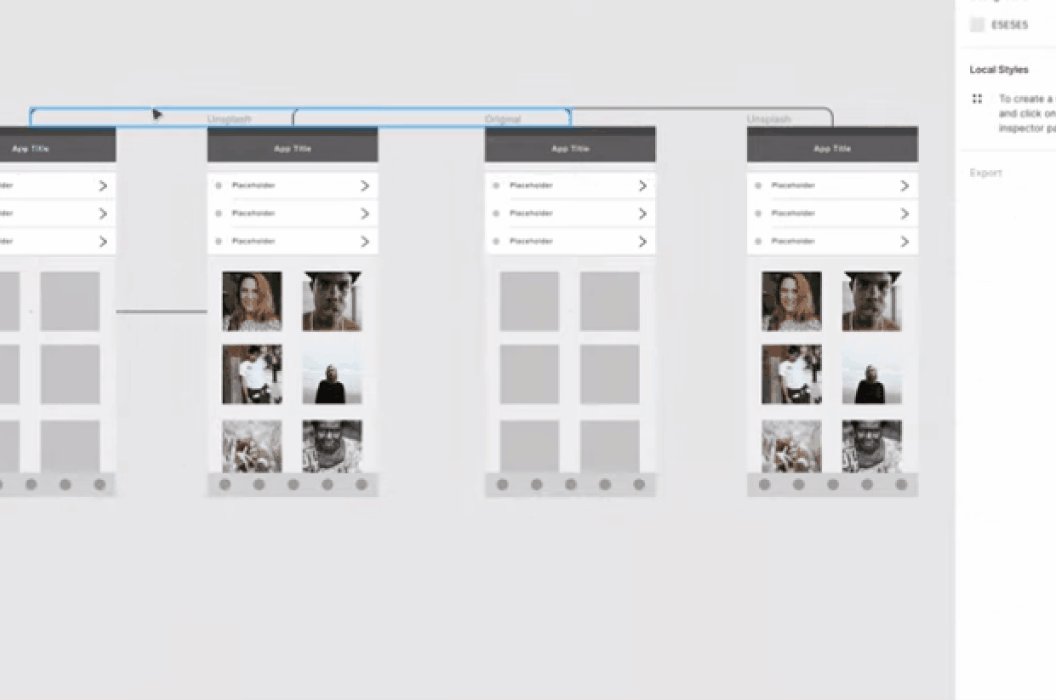
Making its way from a photography website to a Figma plugin, Unsplash is one of the most celebrated Figma plugin amongst UI/UX designers. What makes it efficient is, however, the drag and drop function of using any image that you like directly to your frames. Unsplash consists of more than 1 million high quality images from different categories like nature, technology, portrait, creatures, designs, and what not.
Install here – https://www.figma.com/community/plugin/738454987945972471/Unsplash

 Wireframe
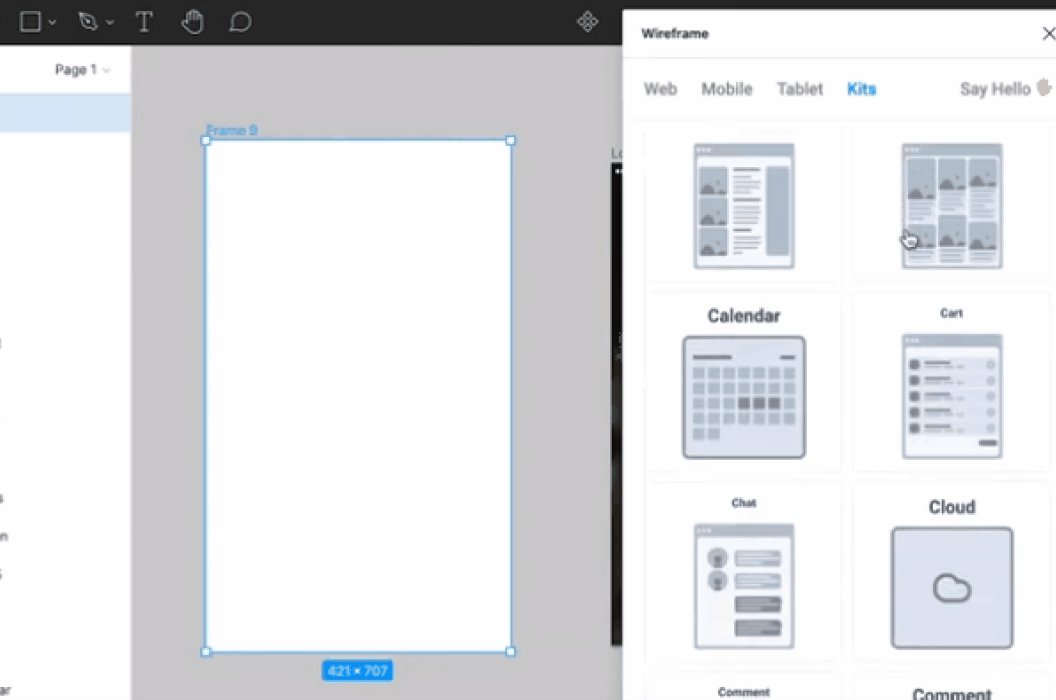
Wireframe
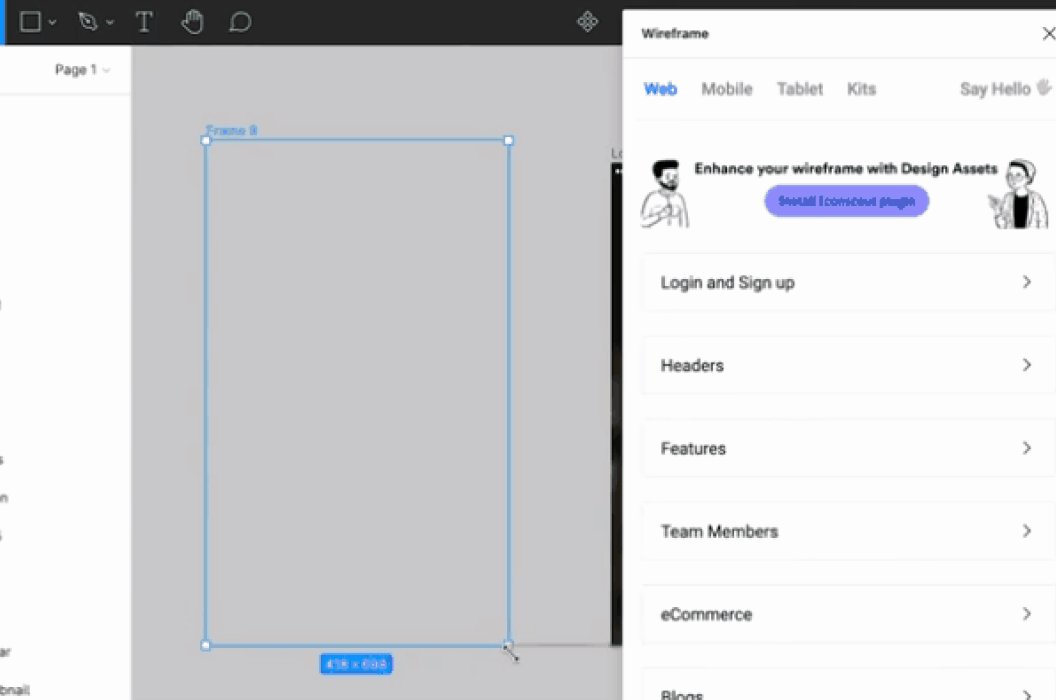
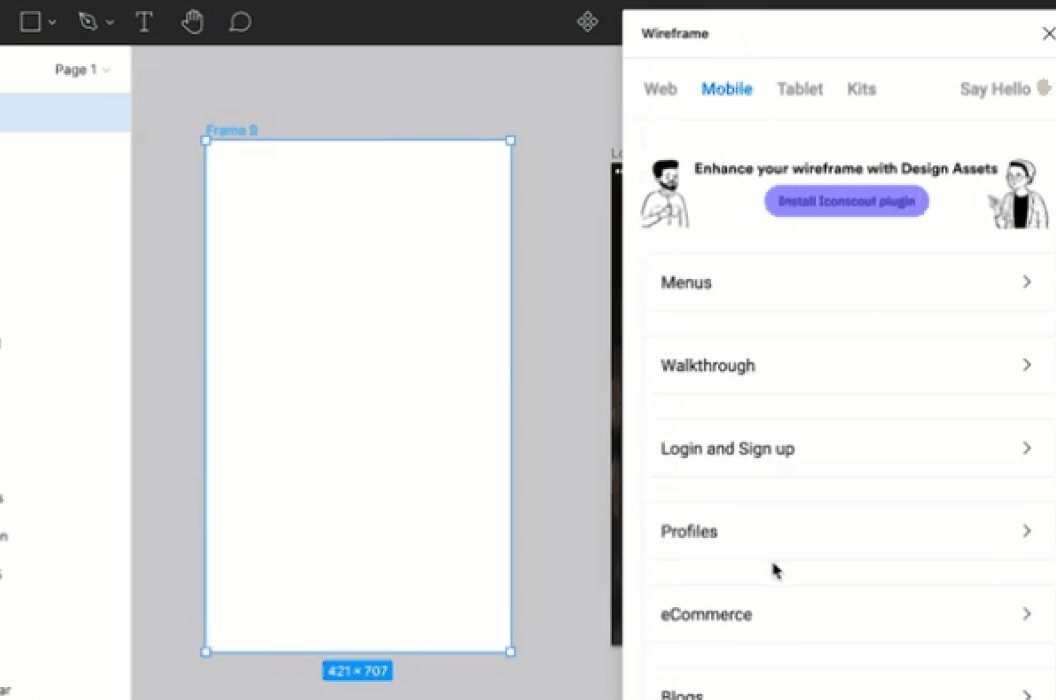
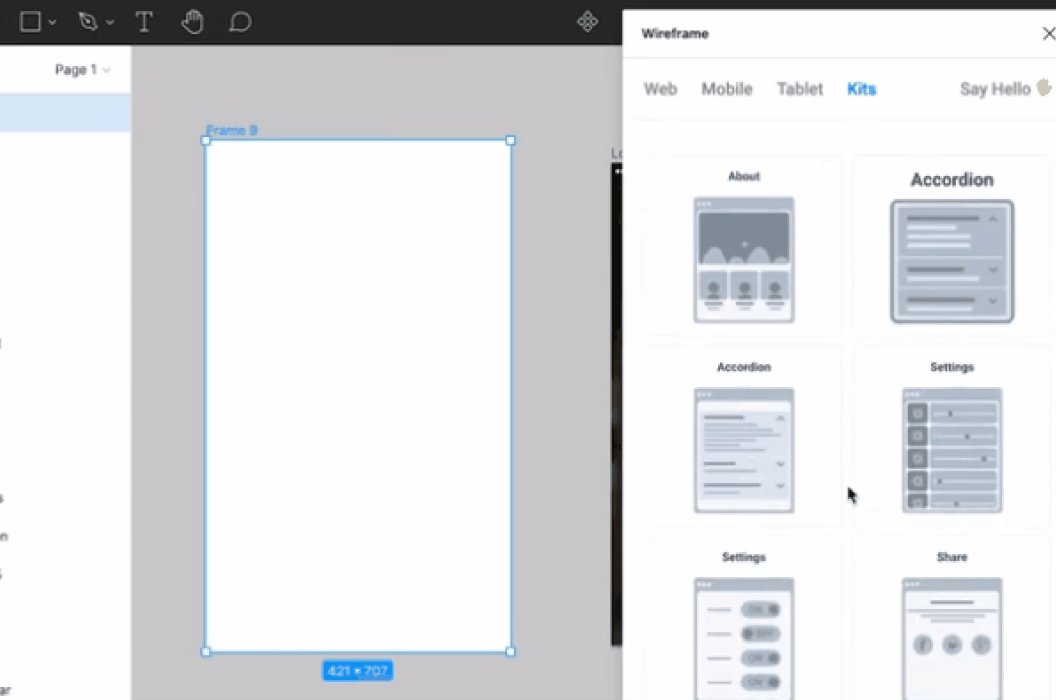
The name of this Figma plugin is perfect given the task it does. Not only is this a blessing to beginners, but it also lets designers create everything from scratch. With the Wireframe plugin, you don’t need different files, features, kits or even skills to get started with a glib user flow prototype. You can add elements directly to your Figma frames and edit them based on your project needs as the files here are in SVG format. Get this plugin and focus more on ideas by saving you time on the basics of wireframes.
Install here – https://www.figma.com/community/plugin/742764242781786818/Wireframe

 Iconify
Iconify
This cool Figma plugin has a variety of high quality icons for a variety of categories. Now, when we categories we mean more than 35000 icons. If this doesn’t blow your mind, this plugin also consists of logos, emoji, and a lot more to make it fun for you. These icons come in SVG format and you can easily resize them or edit it depending on your needs.
Install here – https://www.figma.com/community/plugin/735098390272716381/Iconify
![]()
 Remove BG
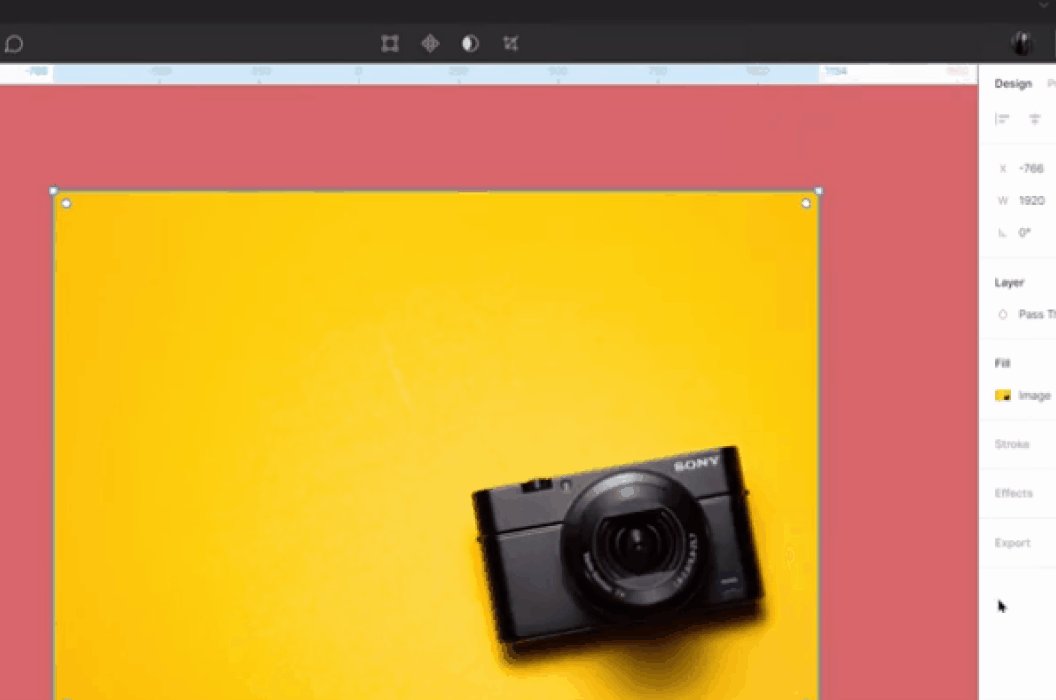
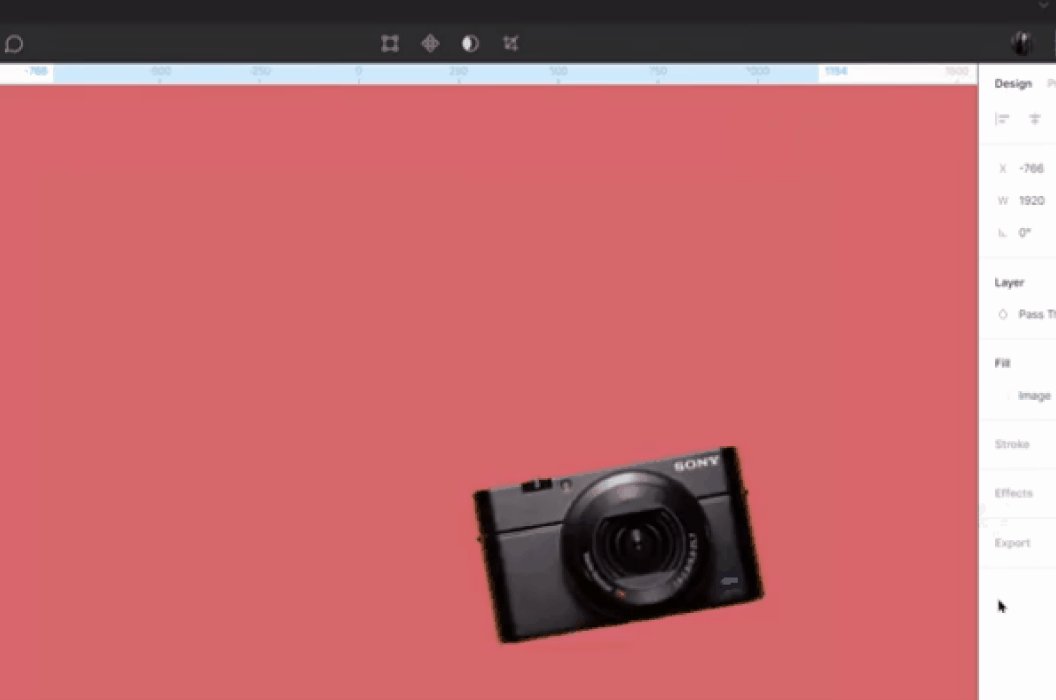
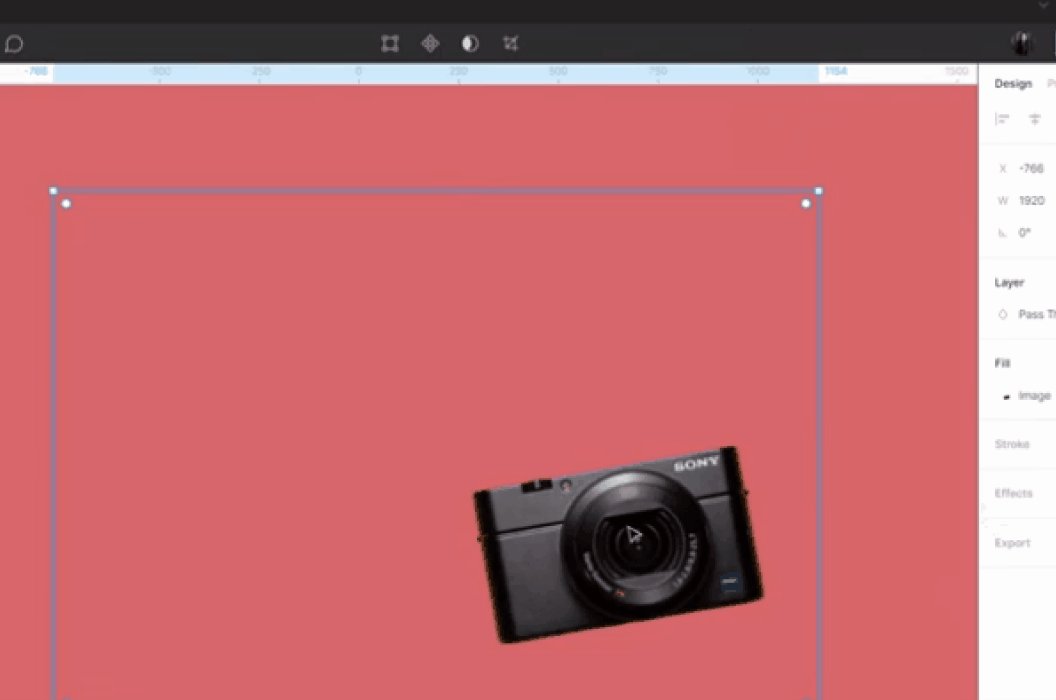
Remove BG
Remember the time editors use to struggle removing background in Adobe Photoshop? Well with this Figma plugin designers can remove the image background in a single click. This plugin works for every image and saves your time effectively. However, you will need to have a remove.Bg account to make the best of this Figma plugin.
Install here – https://www.figma.com/community/plugin/738992712906748191/Remove-BG

 Mapsicle
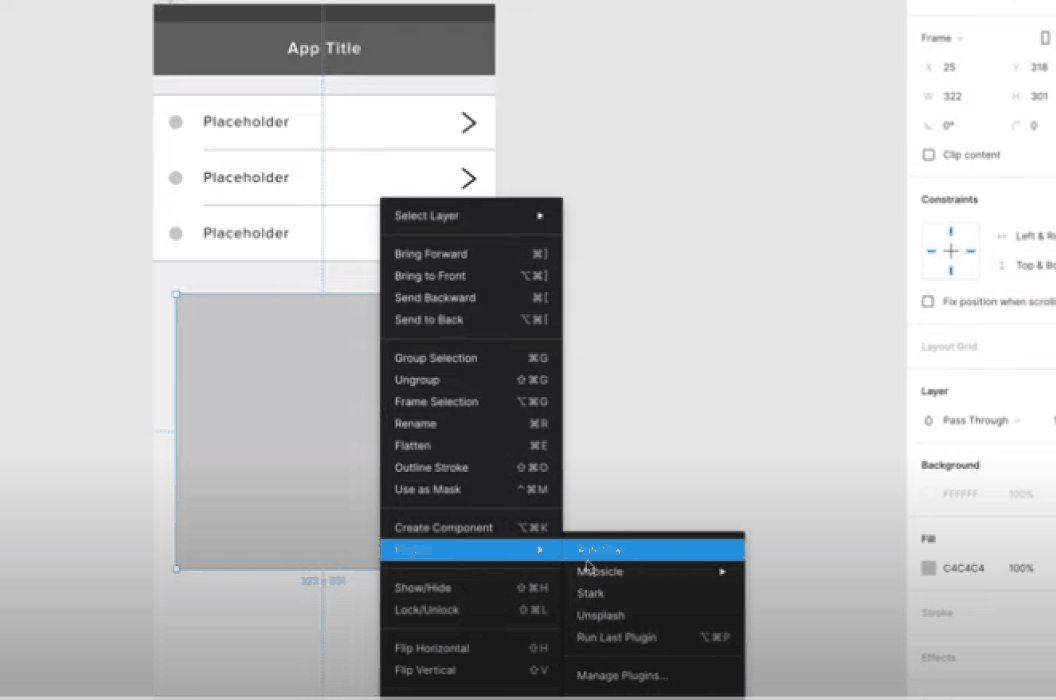
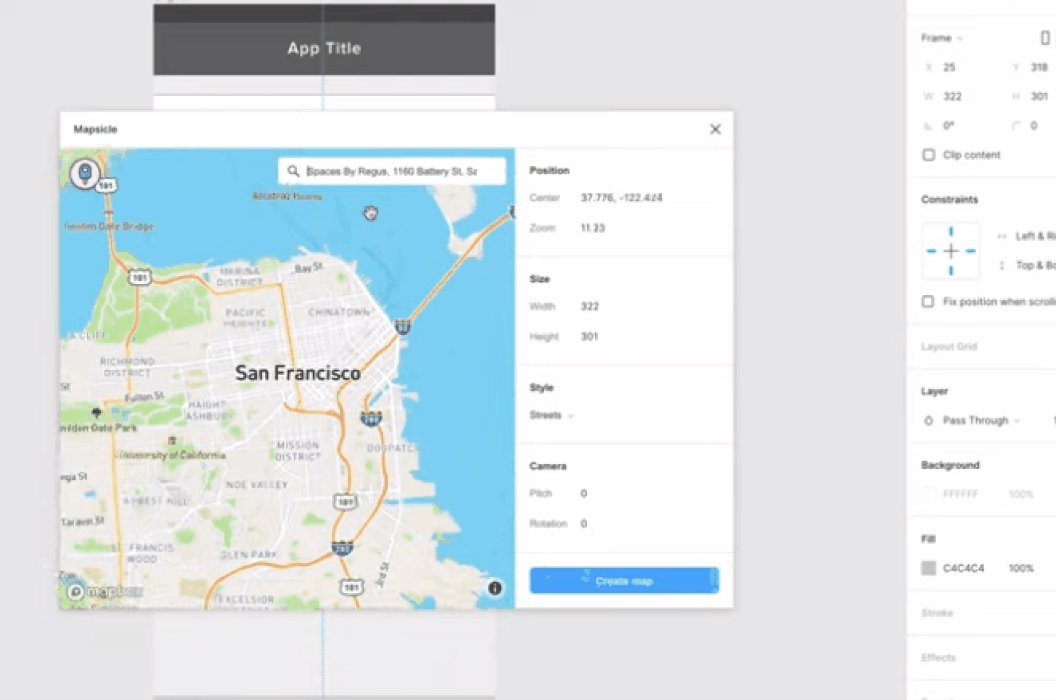
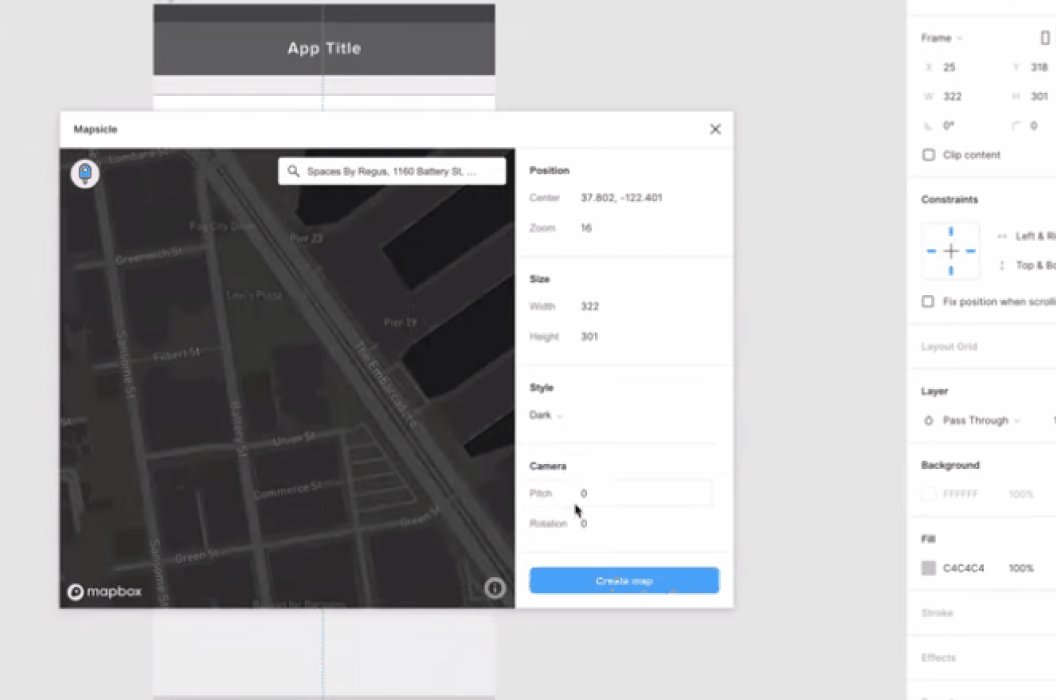
Mapsicle
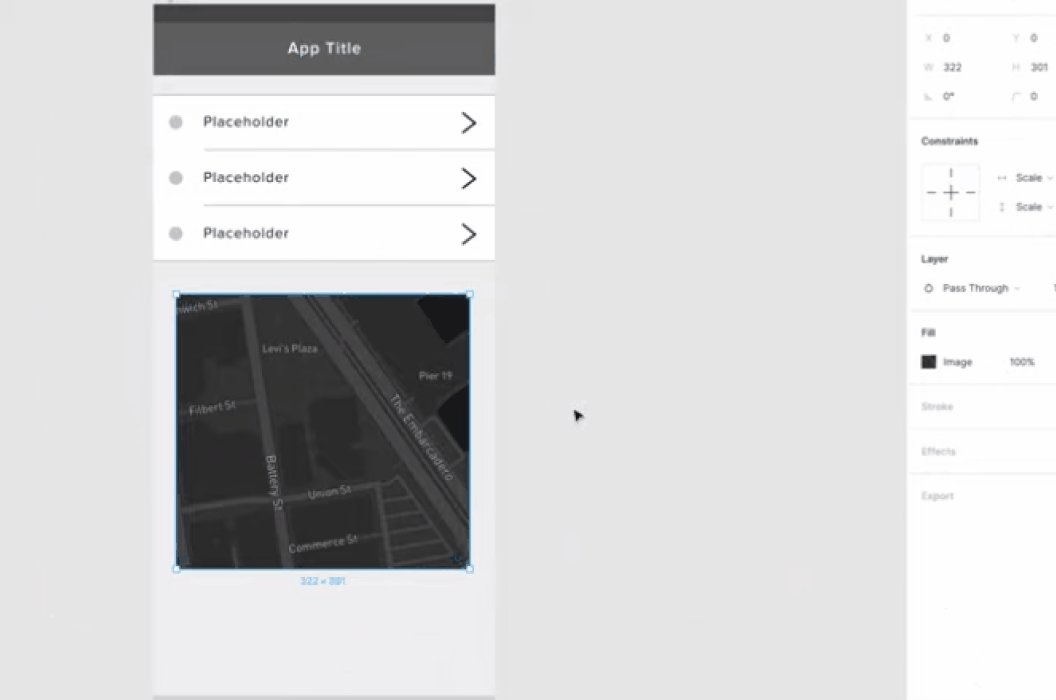
A lot of UI/UX designers take manual efforts to ads google maps in their Figma frames, well not anymore! This Figma plugin lets you add high quality maps to your designs quickly and easily. Mapsicle has a lot of style options like 3D maps, satellite views, dark mode view, etc., that designers can work with to make their project look amazing and viable.
Install here – https://www.figma.com/community/plugin/736458162635847353/Mapsicle

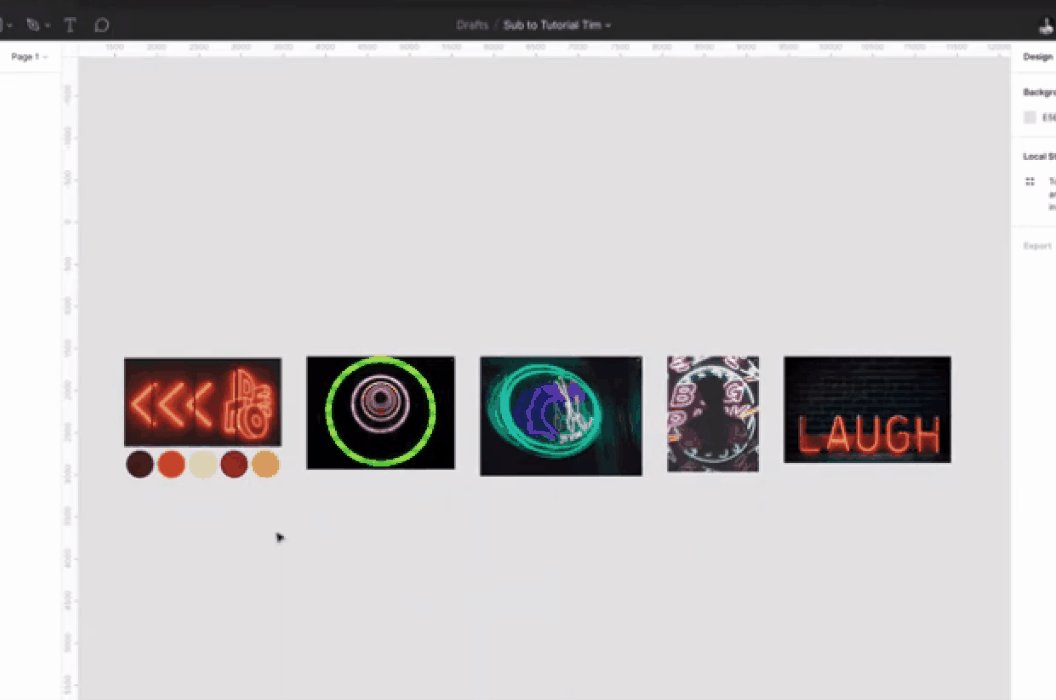
 Color Palettes
Color Palettes
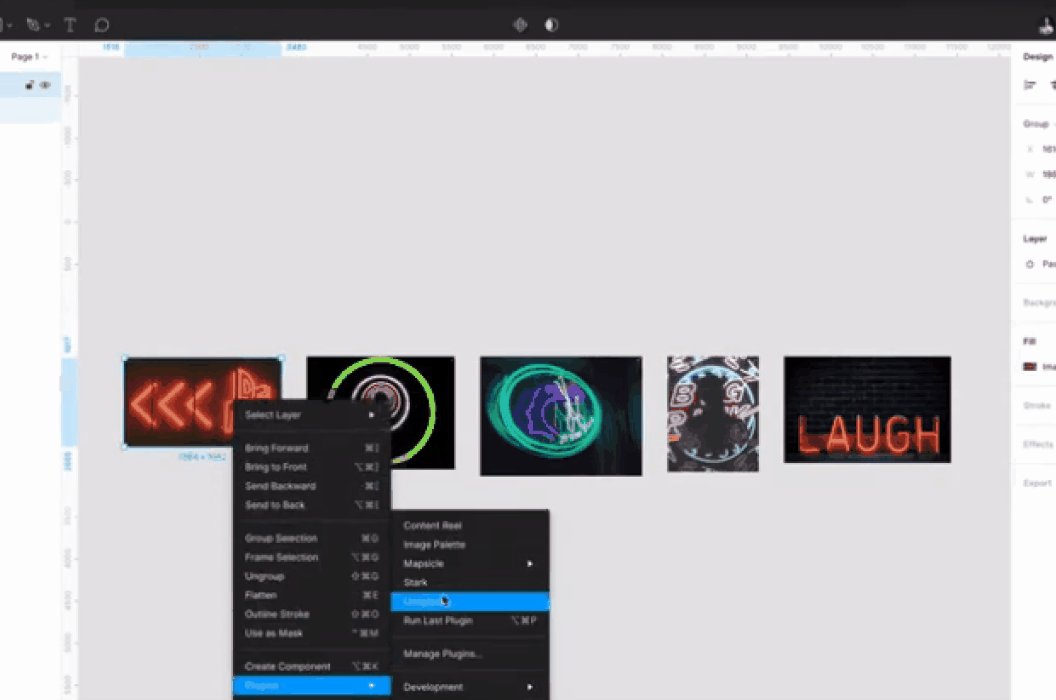
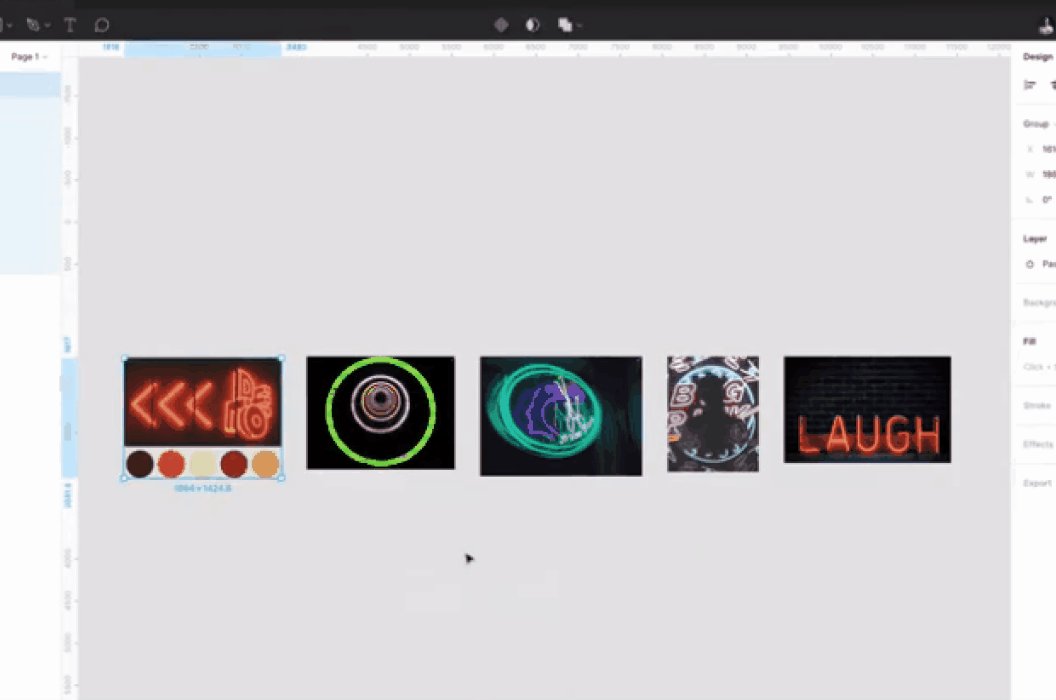
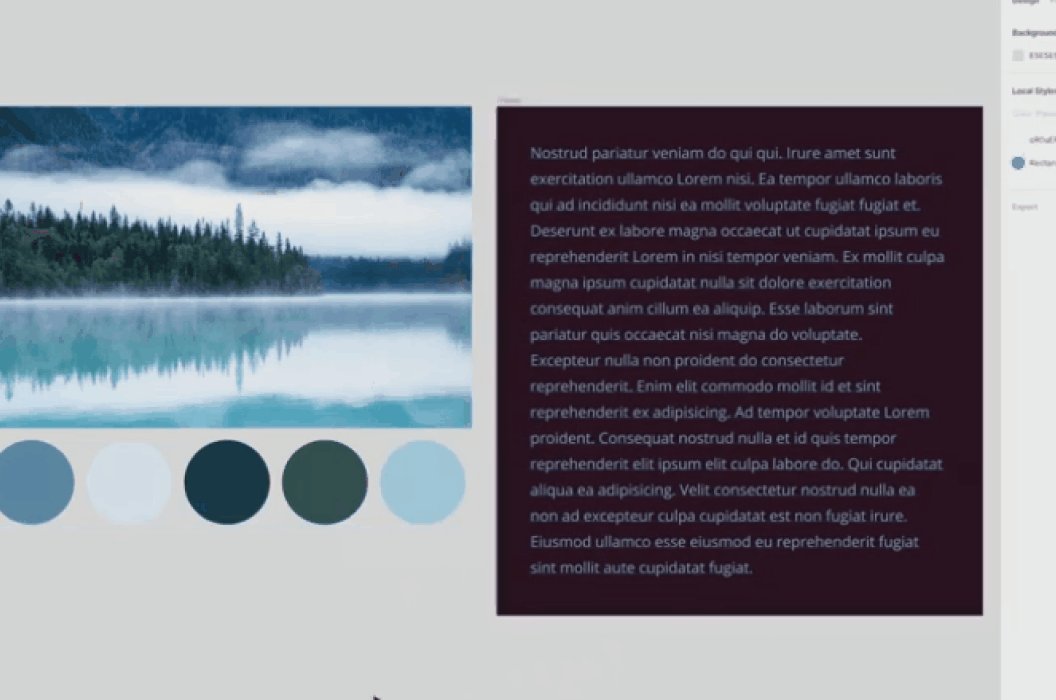
The color palettes Figma plugin enables designers to pick the right color palettes that complement the design cue of their website or mobile application. The best part about this plugin is that it gives you a vast range of more than 1500 color palettes that you can apply straight to your designs. To make things even easier you can advance search for specific palettes by color code, palette number, or just the name.
Install here – https://www.figma.com/community/plugin/740832935938649295/Color-Palettes

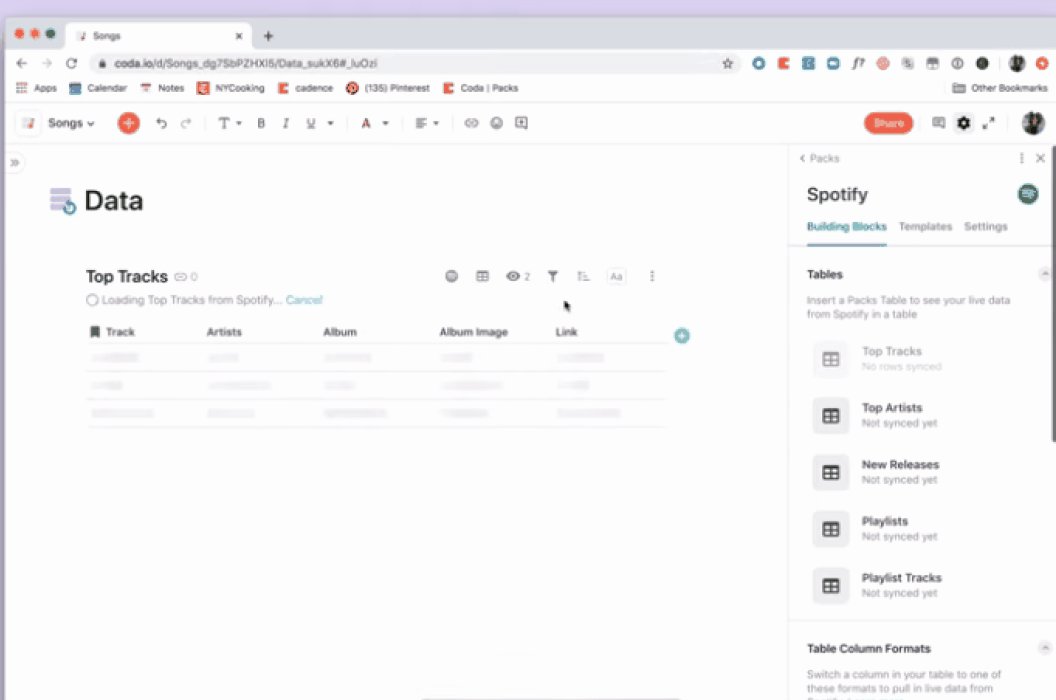
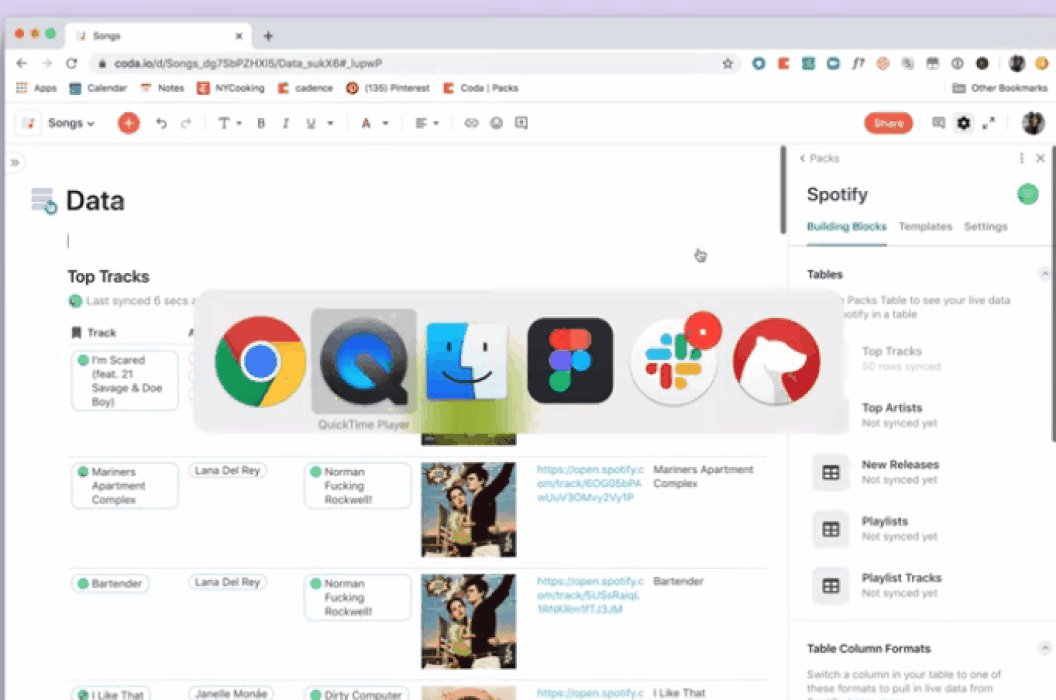
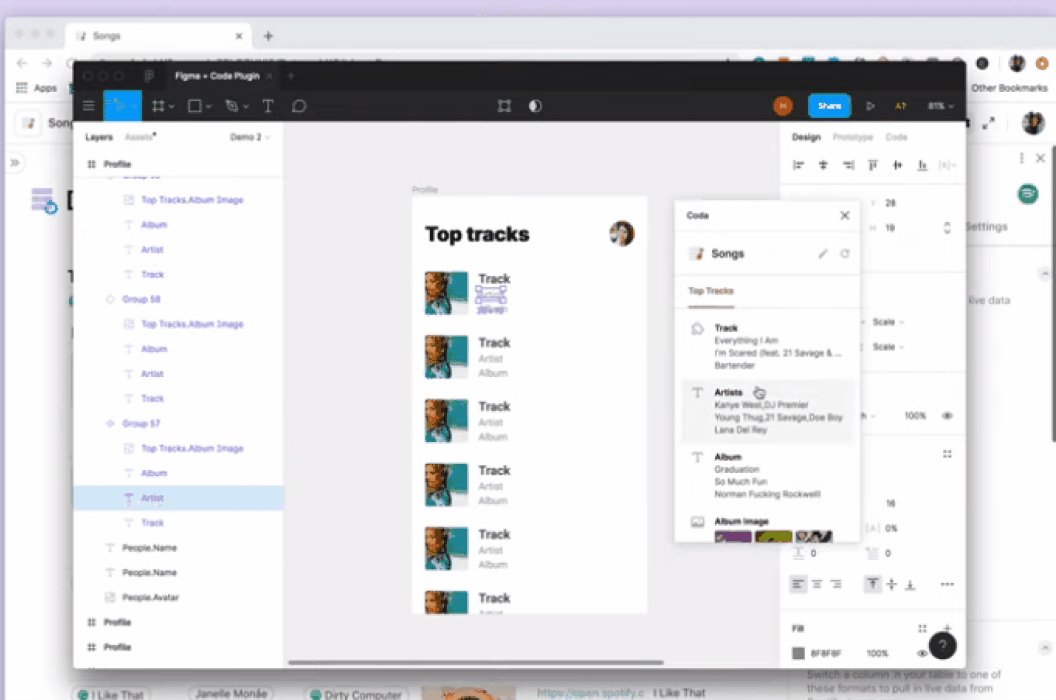
 Coda for Figma
Coda for Figma
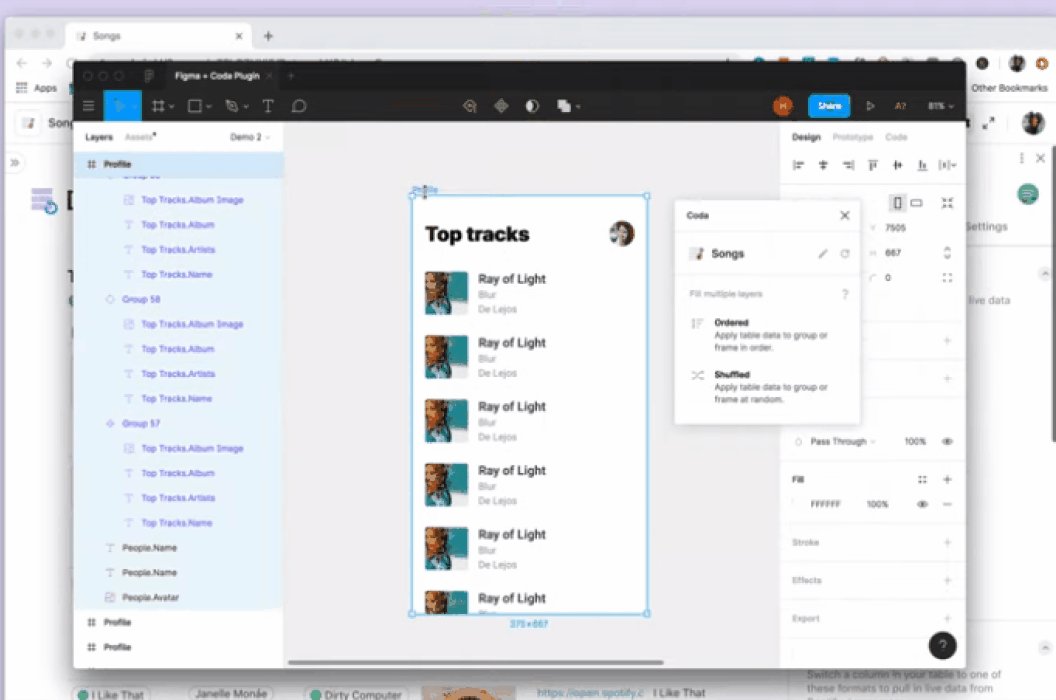
The Coda plugin is more like a document generating tool. This Figma plugin allows designers to add data for multiple platforms like Dropbox, Spotify, Shopify, Wikipedia, Gmail, and a lot of others.
Install here – https://www.figma.com/community/plugin/738264841927149297/Coda-for-Figma

 Autoflow
Autoflow
If you are looking to draw flows between your objects automatically, this plugin is for you. All you have to do is select the two objects you want to create a flow between, hit the hot key and you will see the line draw magically. With more than 200k people installing this plugin, it’s one of the most preferred and utilized plugins in Figma.
Install here – https://www.figma.com/community/plugin/733902567457592893/Autoflow

 Charts
Charts
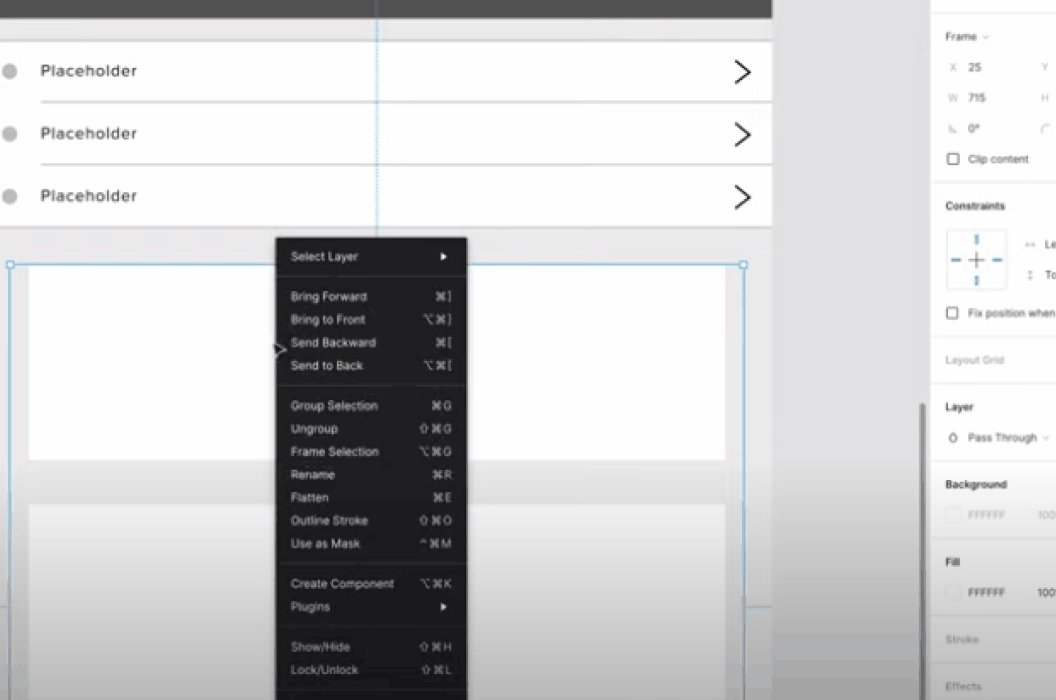
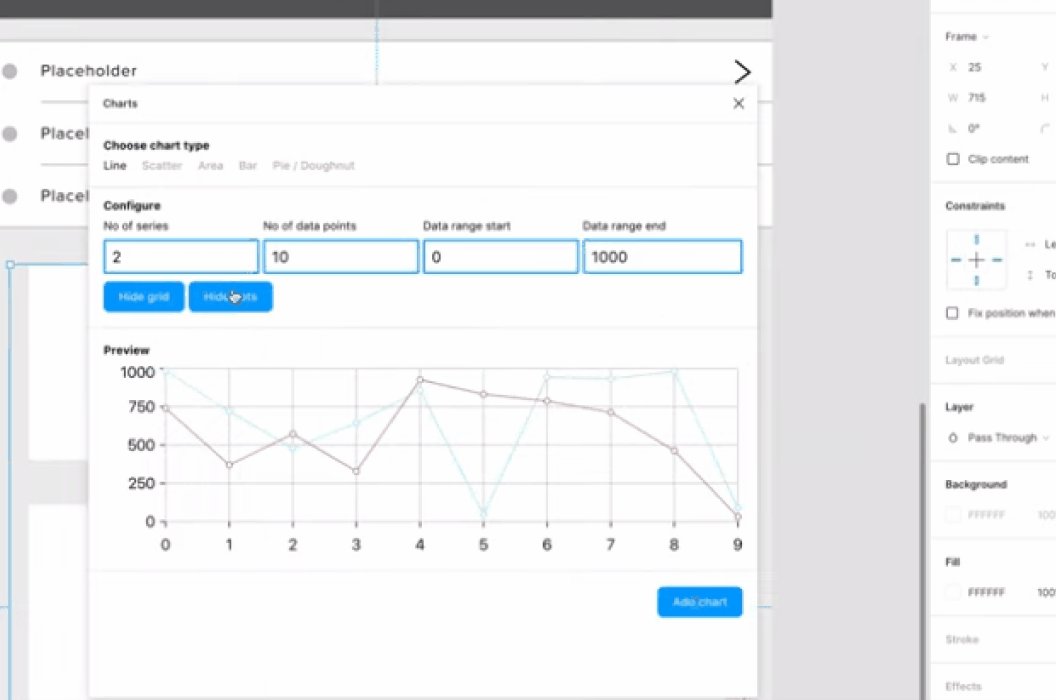
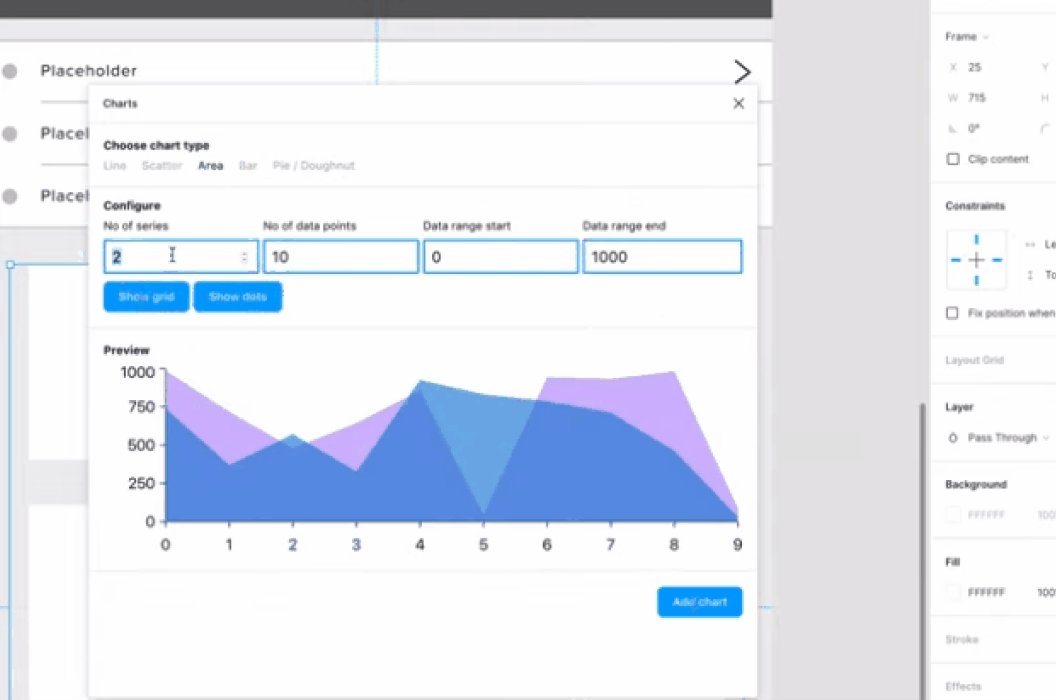
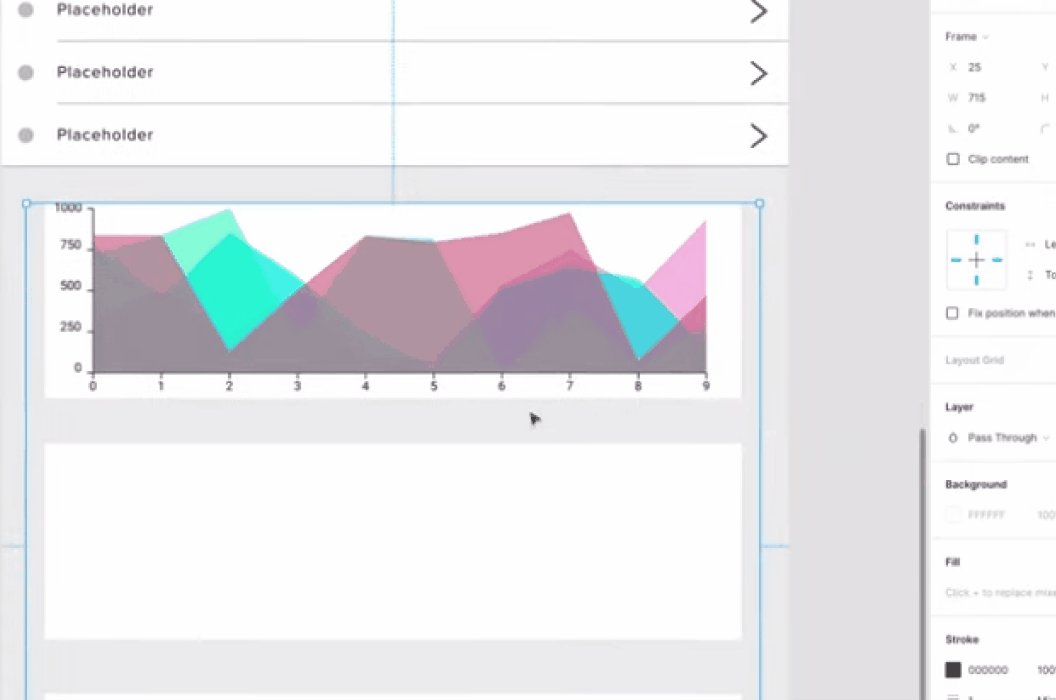
This plugin allows you to create charts in your Figma document directly. Although, it has its own maximum values, minimum values, and a number of points it permits designers to edit lines, area, scatters, pie, bar chart, doughnut, etc., and customize it based on your product need.
Install here – https://www.figma.com/community/plugin/731451122947612104/Charts

 Feather Icons
Feather Icons
Feather Icons provide you more than 250 amazing open source icons under one platform. You can customize these icons based on size, stroke width, and colors. Created by Cole Bemis each icons here are designed on a 24×24 grid and it comes in SVG format making it as a go-to icon library for a lot of UI/UX designers out there.
Install here – https://www.figma.com/community/plugin/744047966581015514/Feather-Icons
![]()
 A11y – Color Contrast Checker
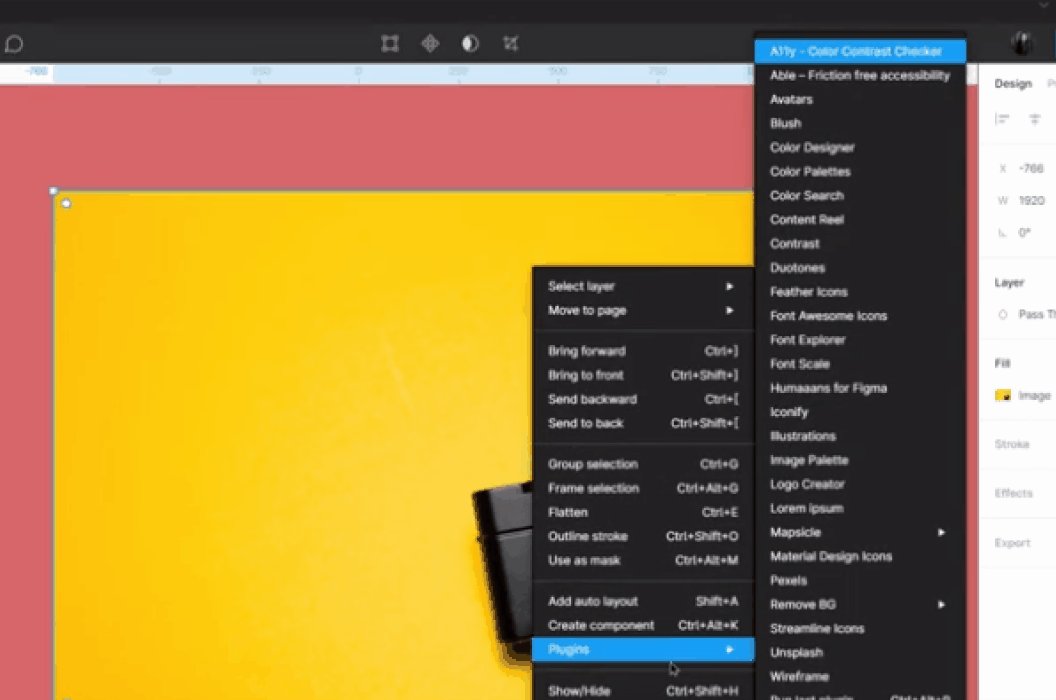
A11y – Color Contrast Checker
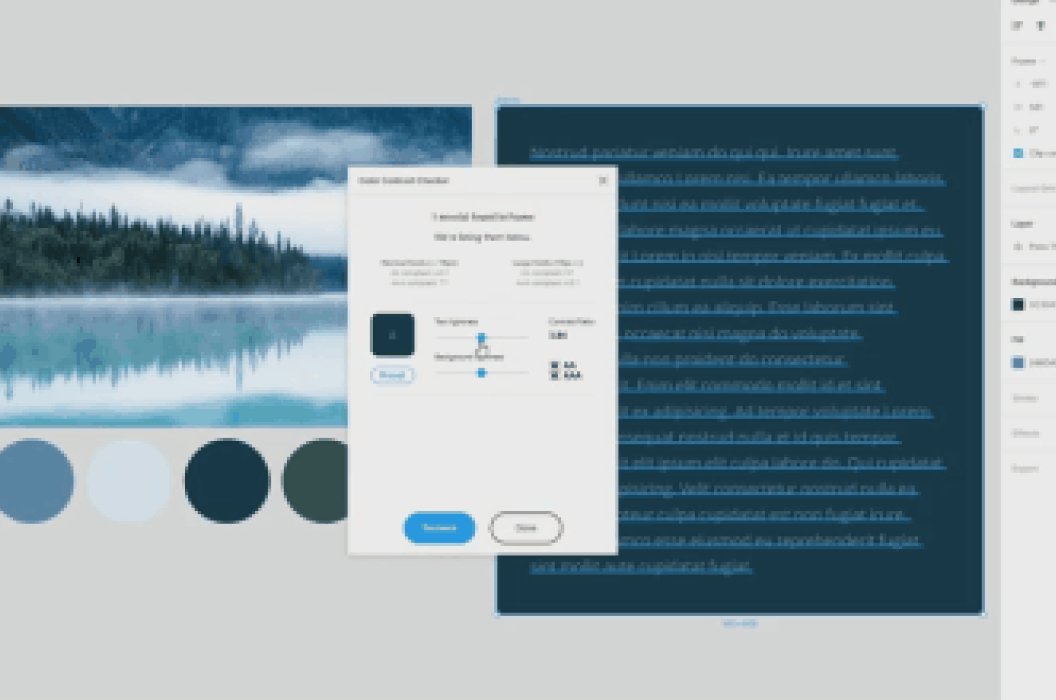
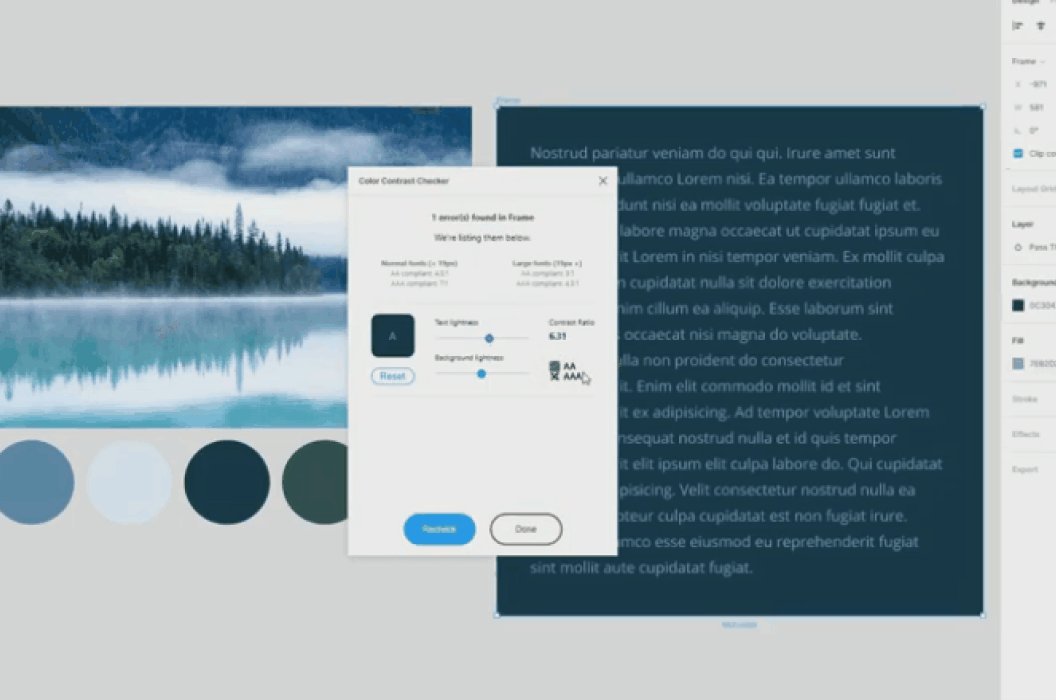
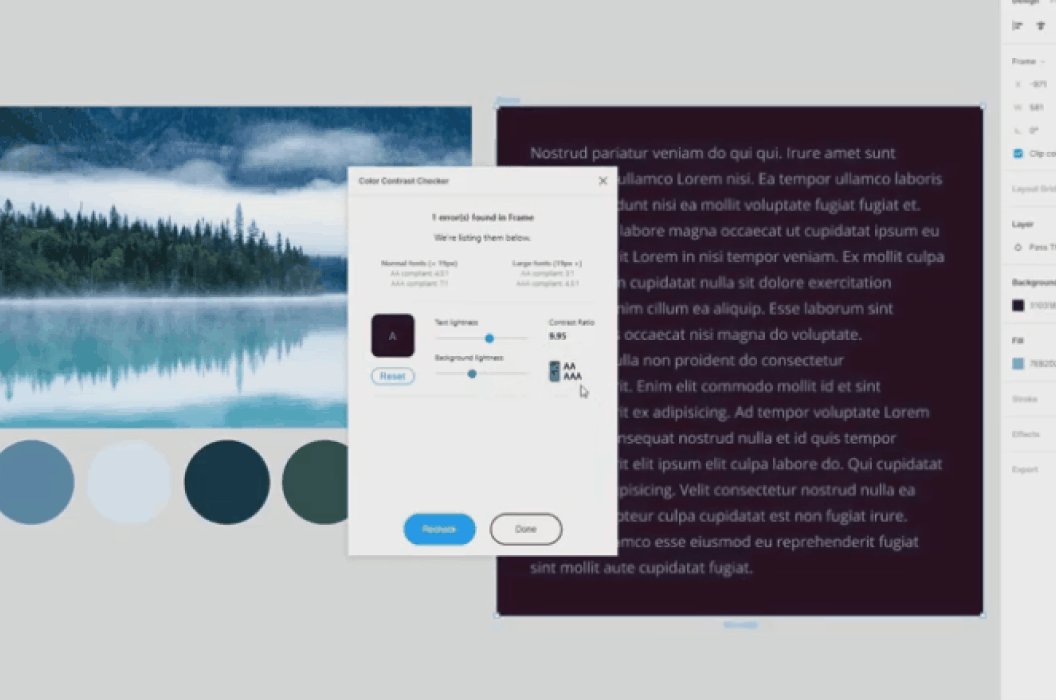
Created by Microsoft this Figma plugin compares the contrast ratio of texts in the frame and sees if it meets WCAG’s(Web Content Accessibility Guidelines) AA and/or AAA standards or not. The plugin also works for background layer detection and consists of a color slider that allows designers to adjust the color in real time.
Install here – https://www.figma.com/community/plugin/733159460536249875/A11y—Color-Contrast-Checker

 Spelll
Spelll
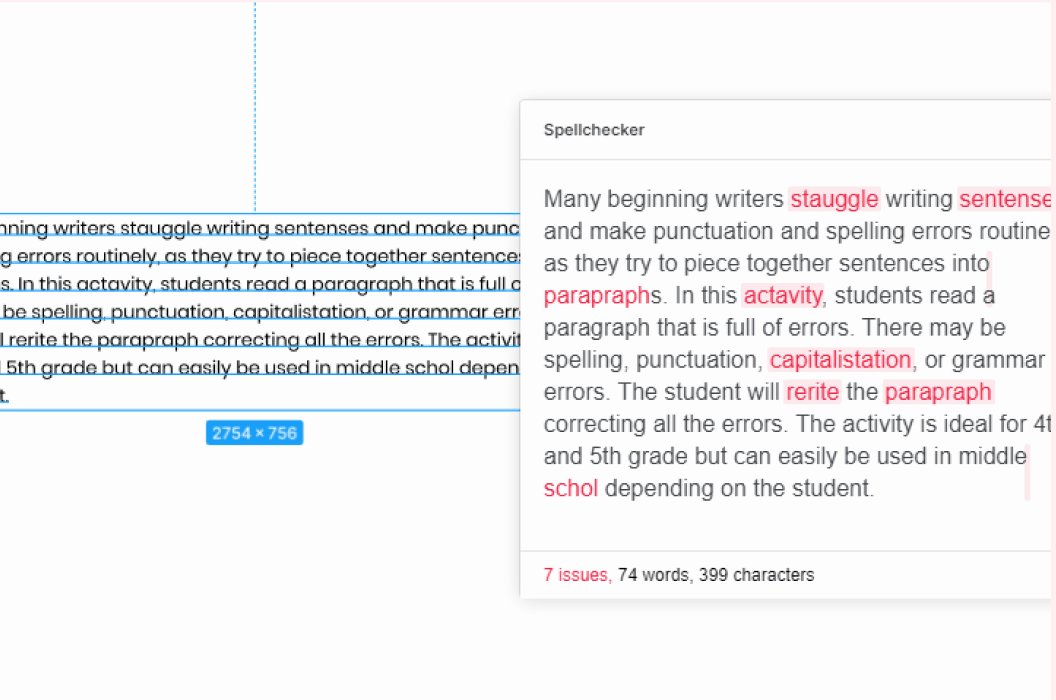
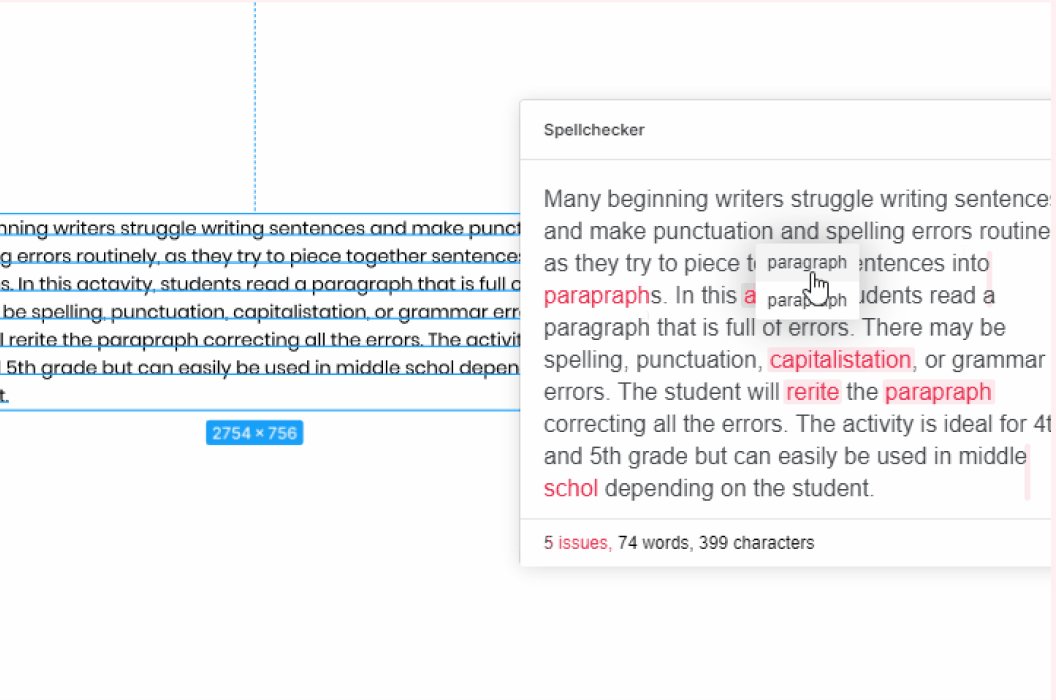
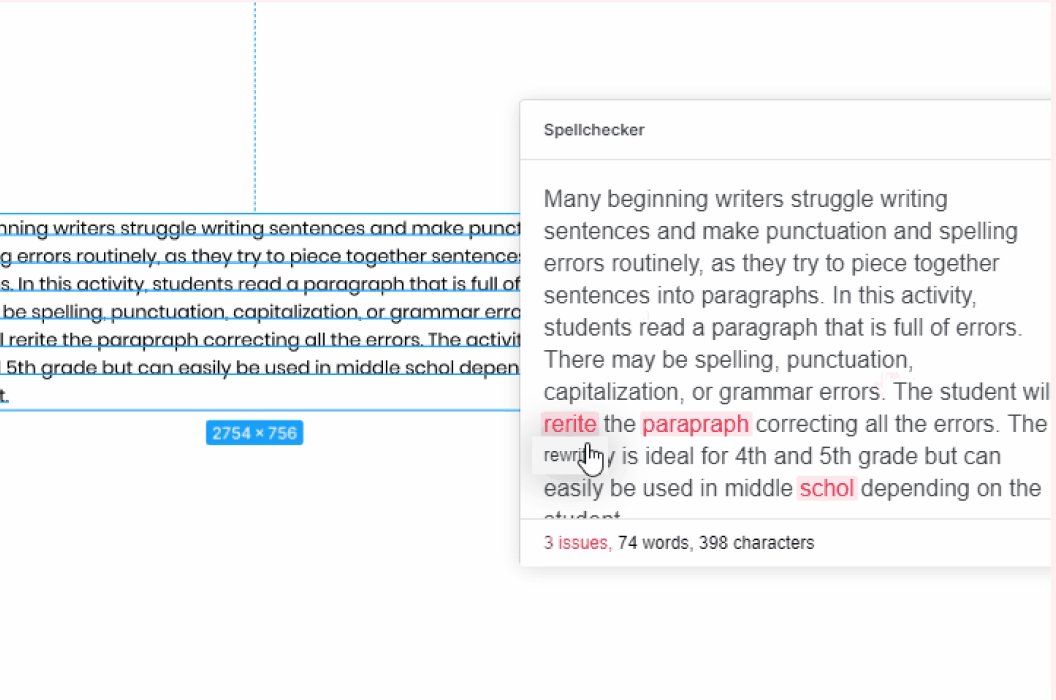
Now don’t let spelling errors ruin the quality of your UI design. This Figma plugin is a spelling and grammar checker of Figma in a single click. You can fix a typo and also add words like your brand name, ship words, and other words to your dictionary so that it doesn’t come as a typo next time and you can write efficiently.
Install here – https://www.figma.com/community/plugin/738839069237725273/Spellchecker

 Avatars
Avatars
The avatars Figma plugin lets designers create user Avatars in one click. It has many photo sources to make your workflow easier. To use this plugin you just need to select the element and run this plugin and there you have an Avatar created.
Install here –https://www.figma.com/community/plugin/739659977030056719/Avatars
![]()
 Icon Resizer
Icon Resizer
This easy to use yet powerful Figma plugin allows designers to adjust the icon’s paddling automatically and saves the struggle of manually doing it. Just select a frame and resize the icon or bounding box and you are ready to go.
Install here – https://www.figma.com/community/plugin/739117729229117975/Icon-Resizer
![]()
 Material Design Icons
Material Design Icons
Material Design Icons is a one stop solution to material design icons of Google. The icons are available in PNG and SVG format and have multiple pixel-perfect sizes. These icons consist of different categories, styles, and sizes which you can tweak as per your need.
Install here – https://www.figma.com/community/plugin/740272380439725040/Material-Design-Icons
![]()