2-day Virtual Reality Workshop at Designerrs Lab
We’re so caught up in our everyday lives that events of the past are no longer in orbit around our minds, most things are forgotten over time. But still, no matter how much time passes, some things are left unforgotten. Memories are part of us. They give us a chance to relive the good moments, to reminisce.
The project is about creating an immersive experience of viewing the gallery and learn and explore the fundamentals of VR design.
How our users view pictures

My project starts with interviewing users about photos they have clicked, posted and shared. How they view their photos and the questions were designed to understand and empathize what user feels viewing a set of photos.
Questions varied users to users revolving around what kind of photos user interact with in daily life. Some talked about different types of photography, involving food, nature, abstract. Some shared photos about hanging out with friends and social life. Some users preferred sharing in a closed group. Some also talk about stories involving printed photos of their childhood, memories they learn and remember, some embarrassing some adorable.
Through our research, we learned how every image user viewed had a story to tell, a moment with family, or just a silly gag with friends. Even photography had a behind the scene. These were the memories relived just looking at the static image.
Fundamentals to VR Design

Virtual reality technology creates a realistic three-dimensional environment that a human can perceive as real, and even interact with in realistic ways. Viewers use a lot of head, neck, and eye muscles when they look at objects, rotate their head around, and focus on objects at different depths. These are some elements to design VR.

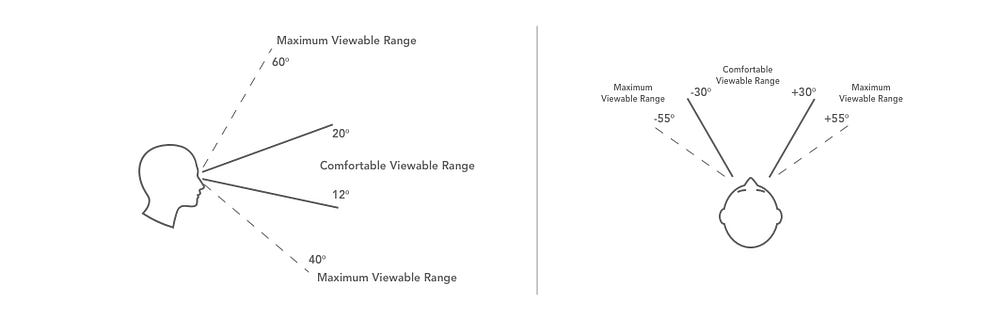
Field of View: A perfect field of view would be 360 degrees which are our observable environment. For the human eye, the comfortable viewable range is ±30° horizontally, +20° up, and -12° down. The maximum viewable range is ±55° horizontally, +60° up, and -40° down.
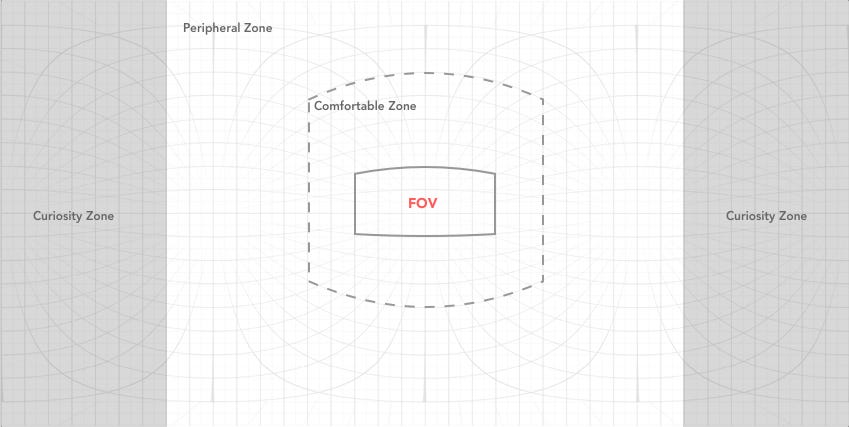
In the example shown, there are 3 zones how the human eye observes the environment. The Comfortable zone where viewers easily see content, the Peripheral zone where viewers strain to see content, the Curiosity zone which requires the viewer to rotate their body.
Input Interaction:
Headset: Very simple VR headsets allow basic exploration and interaction with a few buttons located on the headset, a magnet switch on side of a VR cardboard. Besides that, we have 3DOF VR headsets can track your head movement, tilting, and head orientation, i.e., it knows where you are looking. 6DOF headsets will track orientation and motion, the headsets know where you are looking and also where you are in space.
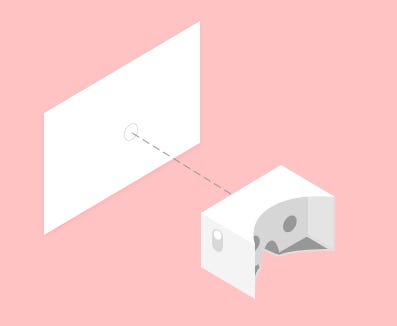
Gaze Input: It is the primary input, a pointer where a user is looking and to understand what they are interacting with. Once the user is pointing the particular object, the next step is to take action on that object.
Controller: There are different types of controllers with some basics of VR interaction are point & click, select/grabbing, and scrolling

Sketching out our Ideas
We focused on what we learned through research, every image user viewed had a story attached to it, vacation at the grandmother home, friends bunking college at the mall, graduation day; a moment to remember.
User is inside the room, albums are floating around and there is a table in front of him/her. Using gaze input (visible cursor), the user selects an album and that album is animated sitting on the table. Album cover opens and the first photo pops out from the particular year, the photo is edited, separating in 3 layers for the depth of field (pushing our boundaries). The user moves the cursor on the right edge of the album to open next photo, the page flips to pop out the second photo and next page and so on. User reliving the memories.
We sketched out our ideas, photos are organized in a yearly album kept around the user. Opening an album pops a 3D enhanced image (pushing our boundaries to advance technology), user reliving the moment.
A little bit of Coding

The best part is yet to come! From paper prototype, we got our hands on coding an actual experience(close enough to what we want). Using basic interaction, how the user will have the WOW experience.
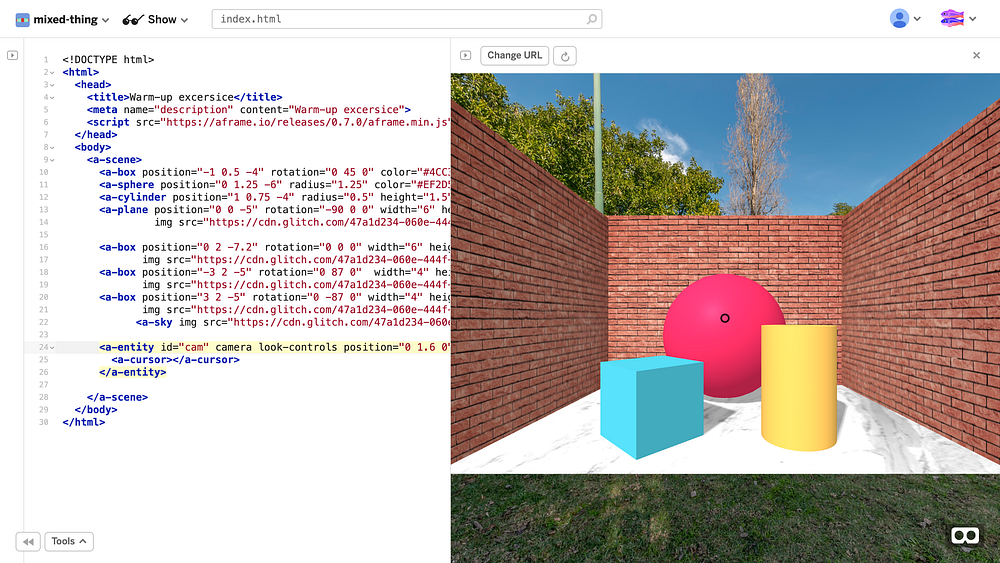
We started with some warm-up exercise coding on A-Frame with basic HTML. Creating our VR scene by adding an <a-scene> element. This is the root element of an A-frame project and can contain shapes, cameras, images, videos, and any other manner of component for the VR scene. We started with basic shapes compose within 3 walls.

VR Experience of Memories
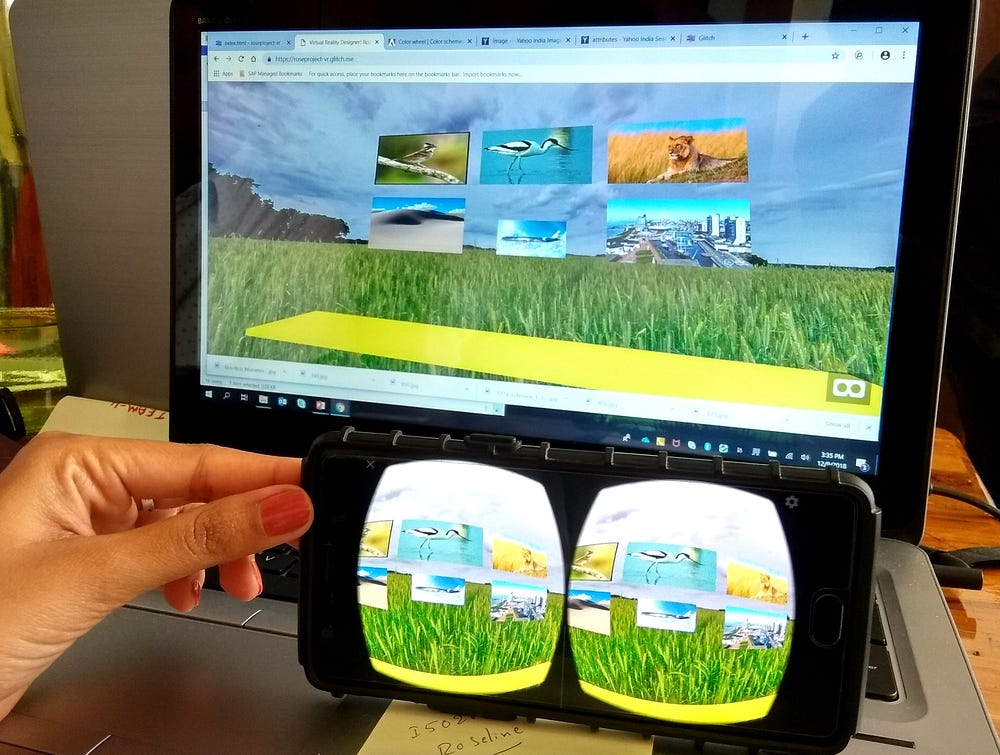
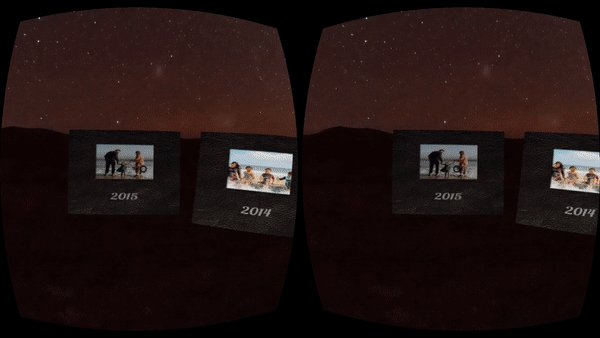
Ideas we sketched out to create an immersive experience of viewing the photo gallery and understanding the fundamental interaction we learned. Next step, we create a prototype.
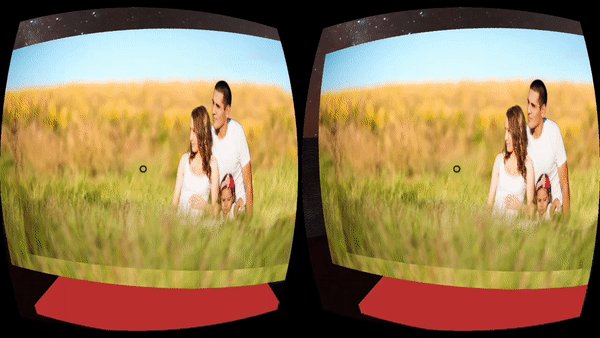
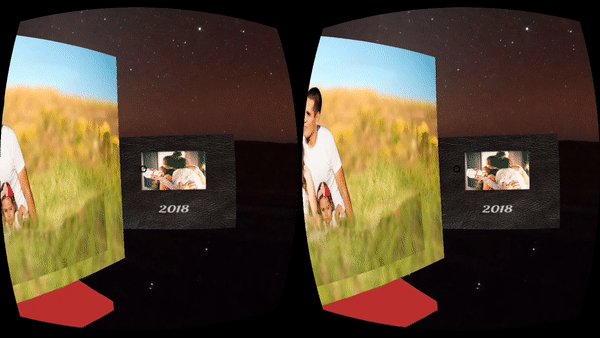
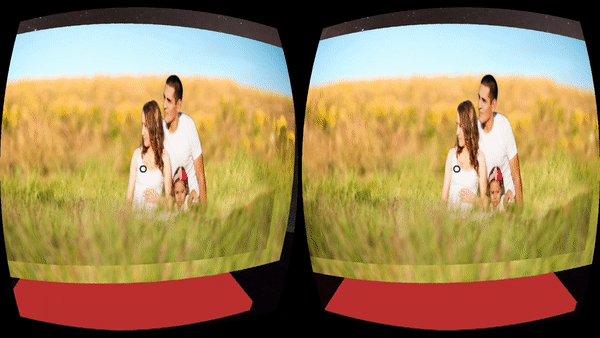
The prototype we created, photos are organized in a yearly album kept around the user. Opening an album pops a 3D enhanced image, user reliving the moment.

This 2-day experience, we made the most of this period of freedom and experiment creating new cool and, why not, extravagant solutions. VR creates an almost entirely digital environment to explore. There are infinite opportunities to innovate, improve, and create brand new experiences in this space.
To learn UI/UX Design for Virtual Reality using Oculus, Get mentorship from industry experts from Samsung, Microsoft, Cisco, IDF and start your career as a VR UX Designer, check out this course offered by Designerrs Lab on “Designing for Virtual Reality”.