This is from an archive of different questions I get asked during workshops on Designing for Virtual Reality. While each workshop is unique by audience profile and content, the questions and answers remain persistent.
Actual question — How do you make graphics for Virtual Reality?
This question is asked by a UI designer having the context of UI design tools like Adobe XD, Sketch, Figma etc. I will rephrase this question as
“How do we create content for Virtual Reality?”
The answer focusses on the tools available for content creation. In terms of framework, please refer to the article on VR Experience Design Plan and VR Design Process
We first need to understand the types of content that are played in Virtual Reality
Image
Video
Live 3D rendered Model

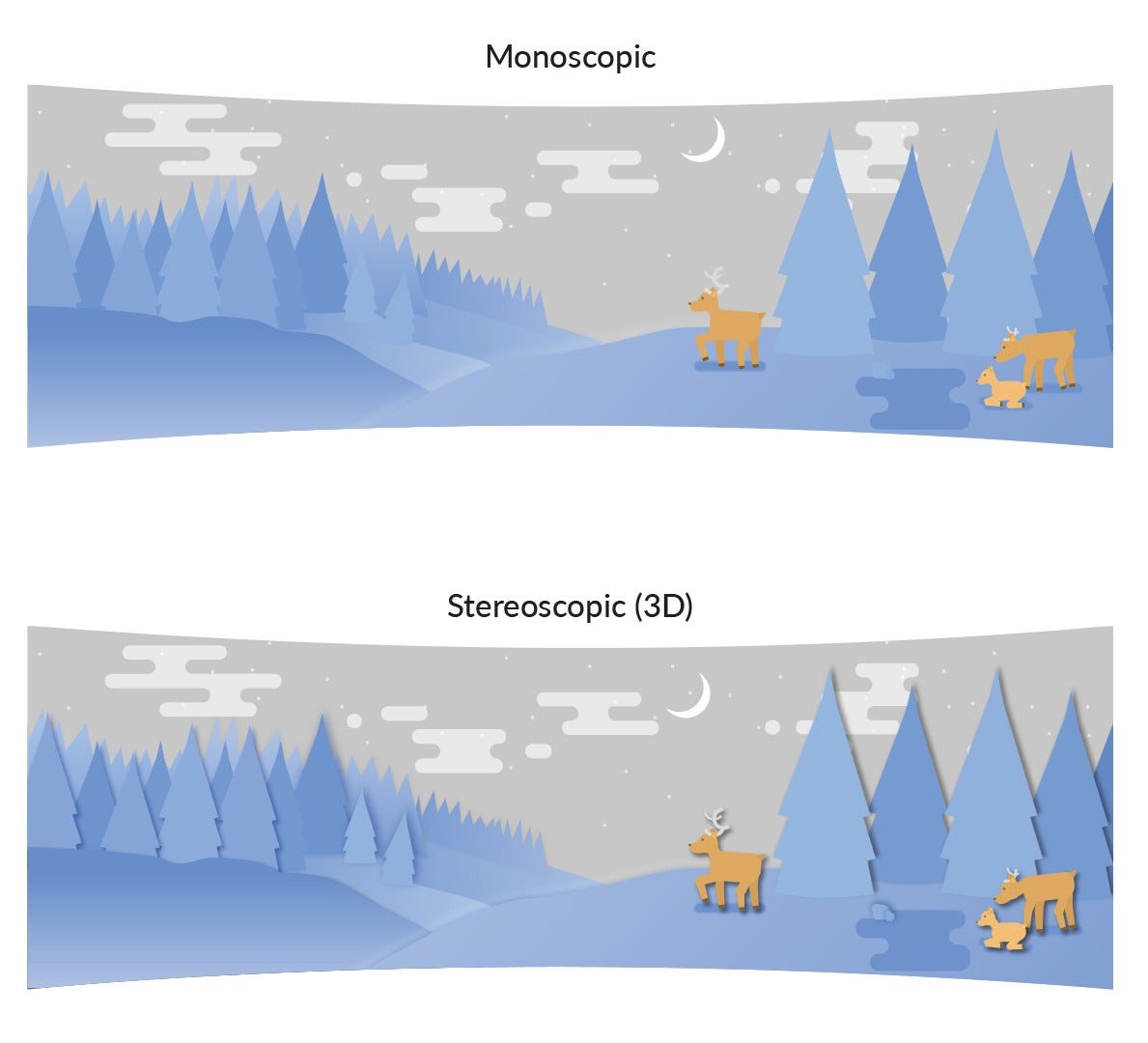
Each of the above content types can be either Monoscopic or Stereoscopic in visual presentation. Stereoscopic content will give the perception of depth and hence more immersion, while Monoscopic content will be a flat image/video surrounding the user.
The answer
The content for VR is created either using camera and/or software.

Camera (Monoscopic or Stereoscopic)
A normal phone camera. This makes us move our phone around clicking one picture each in different angles and then a software/app stitches all of them together. It can give us a 360 image only and not video. Example Google Cardboard camera app

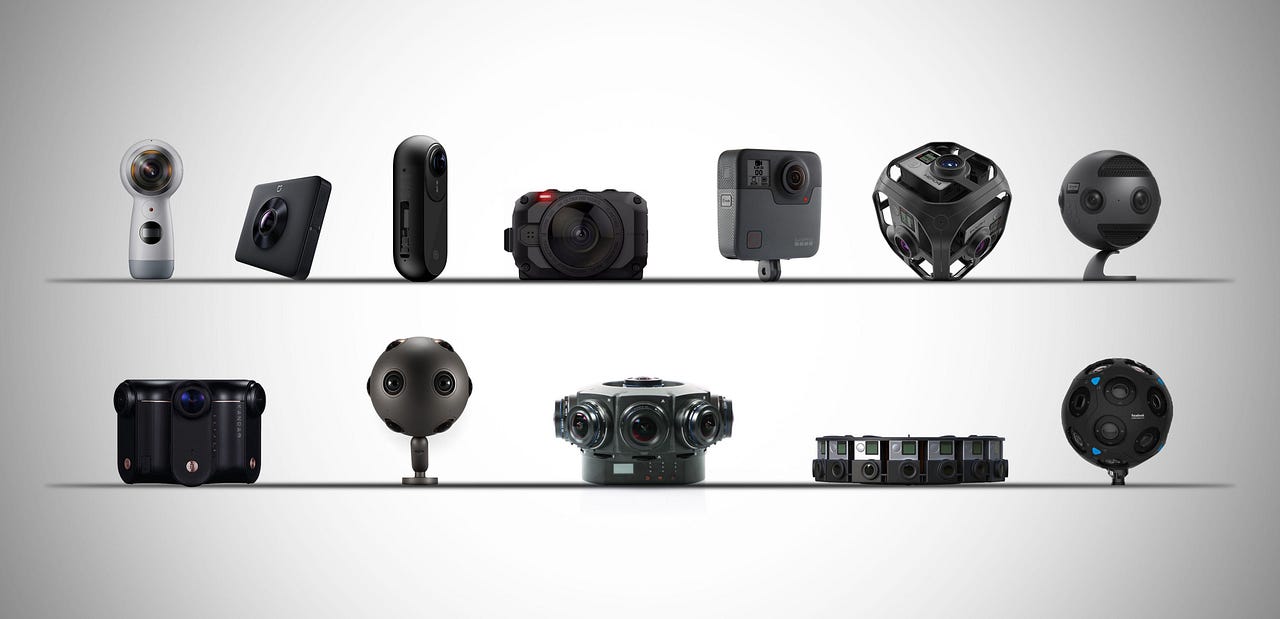
A 360 camera or a Grid setup for multiple cameras will capture a 360 view — This captures images from different sides/angles and gives one single image or video. There are number of 360 cameras available in market ranging from $400 to $50,000.
The output of these camera is an equirectangular image or video

The output of above image looks as below
Now we’ll talk about software to create the content from scratch.
Software tools for Content creation

3D modeling software like 3DSMax, Maya, Blender, etc. are used to create a 3D environment. Once the 3d model of the environment is ready, export or render option is used to give final output of image or video.
Refer to an amazing article on how to create 360 video from 3D Max here
You may think that learning these 3d modeling tools is a big task. In that case for creating simpler content, we have some amazing online tools like Scapic, BrioVR, Naker which allows us to create VR content from scratch using their library of 3D models.
By the way an amazing repository of 3D models ready to be used in Virtual Reality environment can also be found at SketchFab and Google Poly. Most of the content on Google Poly is in fact made in Virtual Reality environment.
And then there is always a programming language that helps create content. AFrame is a javascript framework that allows programming VR experiences. This quick tutorial gives a walkthrough of creating one under 5 minutes.
If you want to adventure into creating a bit more immersive VR experience like a VR website read this article.
Am not going in details of how to actually create content using each tool. A quick trial downloads and look at interface can give an idea. However, VR content creation for a complex interactive and immersive experience still requires knowledge of a couple of tools and understanding of spatial parameters.
In order to address these needs of UI and UX designers, we have designed a Full Stack course of Designing for Virtual Reality at Designerrs Lab, wherein you will get to learn UI/UX Design for Virtual Reality using Oculus, get mentorship from industry experts from Samsung, Microsoft, Cisco, IDF and start your career as a VR UX Designer. Check out the course content here “Designing for Virtual Reality”.