As we begin 2023, we have conducted meticulous research to identify 12 latest UI trends that you can implement in your design, ultimately increasing your UI design process by 12x.
1. Anti modes ( Dark Mode)
– People are able to change the brightness of the device to match the environment.
– Sometimes people might use dark mode, which is designed to make things more comfortable to use at night.
– However, some people might prefer to ignore light mode and use dark mode all the time.
– To know more about anti modes watch this video
2. Neo Brutalism
– It was in 50’s when designers were allowed to break conventional design rules.
– This nostalgic design is set to make a comeback in 2023.
– This style can help a website or app stand out, with a more unconventional look that is sure to catch the attention of visitors.
– To know more about neo brutalism watch this video.
3. Retro Design
– Retro style design is “vintage-inspired” by lifestyle and trends from the 60’s culture.
– When it comes to retro design, creating a retro look you’ll need to choose a decade, retro shapes, lines and textures, and fonts.
– To know more about retro design watch this video.
4. 3D – Interactive Objects

– 3D elements have been used in design for a while now; they’re immersive than 2D art and can be spotted easily.
– They also have the potential to convey a company’s message effectively than 2D art.
– To Know more about 3d interactive objects watch this video.
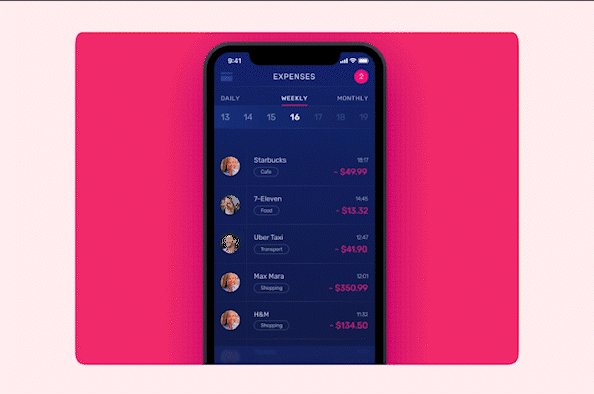
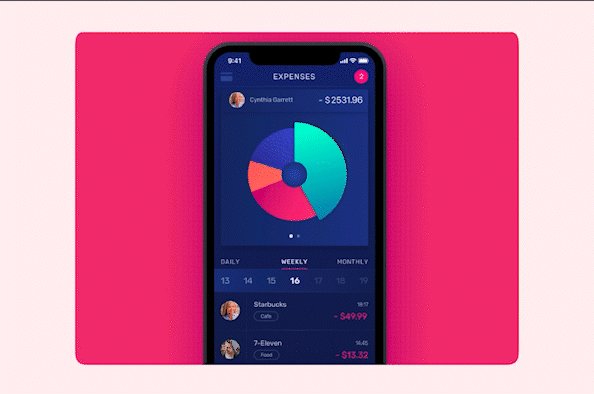
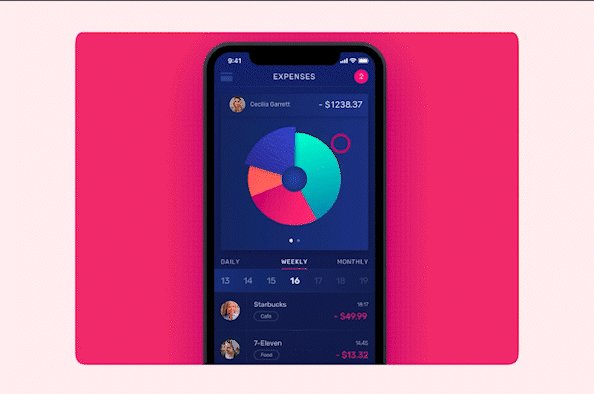
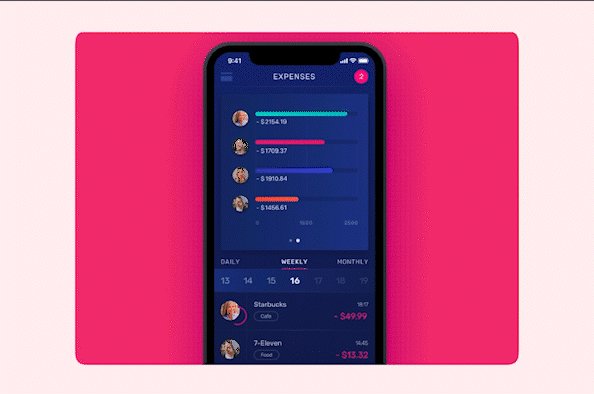
5. Futuristic Colours
– In the future, mobile user interfaces will be designed with futuristic colors in mind like cyber punk visuals that utilises shades of blue pink and red in a dark background.
– This will help to draw attention to the most important parts of the design and make the user interface stand out from other neutral designs.
– To know more about futuristic colours watch this video.
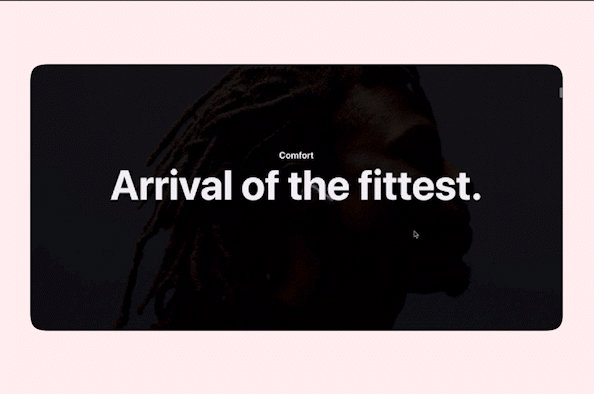
6. Inclusive Visuals
– In 2023 it’s important to be inclusive and show the diversity of humanity in all its forms.
– This will be done through more inclusive visuals, that showcase different cultures, races, abilities, and genders.
– Illustration libraries such as Humaaans and etc support the adoption of inclusive visuals.
– To know more about inclusive visuals watch this video.
7. Motion Graphics

– In 2023, motion graphics will become more popular, because they will be used to increase user engagement and attraction on digital platforms.
– The advanced design tools make it easier to create stunning motion graphics.
– To know more about motion graphics watch this video.
8. Ombre
– Ombre schemes are a blending of different colors, gradually progressing from light to dark.
– As Ombre schemes are more dynamic than flat color schemes, they are better suited for adding energy and movement to designs.
– To know more about Ombre watch this video.
9. Immersive scrolling

– This UI UX trend for 2023 is connected with motion design, and the scroll itself can also be modified to achieve smoother or specific behaviors.
– This feature allows businesses to showcase their products in an immersive, storytelling way by transitioning certain elements, zooming in and out for videos, changing shapes for images, etc..
– With the right strategy, the websites can become more engaging and pleasing to use.
– To know more immersive scrolling watch this video.
10. Playful cursors

– Arrowheads are no longer the only type of cursor.
– Cursors have gone through a variety of experimental changes, such as custom cursors, animated cursors, and more.
– In 2023, we will see even more creative cursor designs that will help make interfaces more recognizable and unique.
– To know more playful cursor watch this video.
11. Multi-color Soft Gradients
– Designers are using gradient backgrounds and abstract gradient forms on buttons and cards, and incorporating colorful and vibrant splashes of colors with a parallax effect in backgrounds as a trend.
– You can use gradients to add emphasis to certain words or phrases in your text.
– To know more about multicolor soft gradients watch this video.
12. Gigantic typography
– We are seeing a growing popularity of websites using highly visible and bold trends, owing to the increased screen resolutions.
– This style is often used with fullscreen photos and noticeable animations.
– To know more about gigantic typography watch this video.
Conclusion
Over the decade, UI trends have evolved, and their implementation has varied immensely. Improving UI and UX design together helps in overall growth as they enable the implementation of various product designs.
At Designerrs Academy, the UI UX Design from Scratch course provides all the necessary tools to understand and implement the intricacies of UI UX designing, along with placement opportunities. has all the tools necessary for you to understand and implement the intricacies of UI UX Designing with placement opportunities.