Wireframing in UI/UX Design is one of the most crucial steps which involves visualizing the skeleton of digital applications. A wireframe is a layout of a product that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process.
A wireframe is generally a monochromatic drawing that’s created in the design phase of Design Thinking Process. It provides a blueprint of the page structure, layout, information and functions. This in turn gives a clear idea to the stakeholders about the functioning and visual representation of application.
1. Why do UI/UX designers use Wireframes?
As part of the User-Centered Design process, wireframes are used at the beginning of the design phase. Similar to how an architect first thinks of the blueprint of a building and decides the relative positioning of different rooms with respect to each other. Before even thinking of interior design, during Designing Mobile and Web App wireframes designers visualize the whole skeleton for the digital application.

Some more reasons why wireframes are important:
a. Saves Time and Helps Gathering Feedback
For a User Interface and User Experience Designer, gathering feedback from the end-user is very important. Wireframes help in achieving this. As they are devoid of colour, which makes it easier for the end-user to appreciate the UX design functions.
b. Creating Accurate Designs
Different types of wireframes help a UI/UX designer create accurate blueprints of his designs. As the designer can review where each content will be placed.
2. What are the different types of Wireframes?
The three common types of wireframes are:-
1) Low Fidelity Wireframe
2) Medium Fidelity Wireframe
3) High Fidelity Wireframe
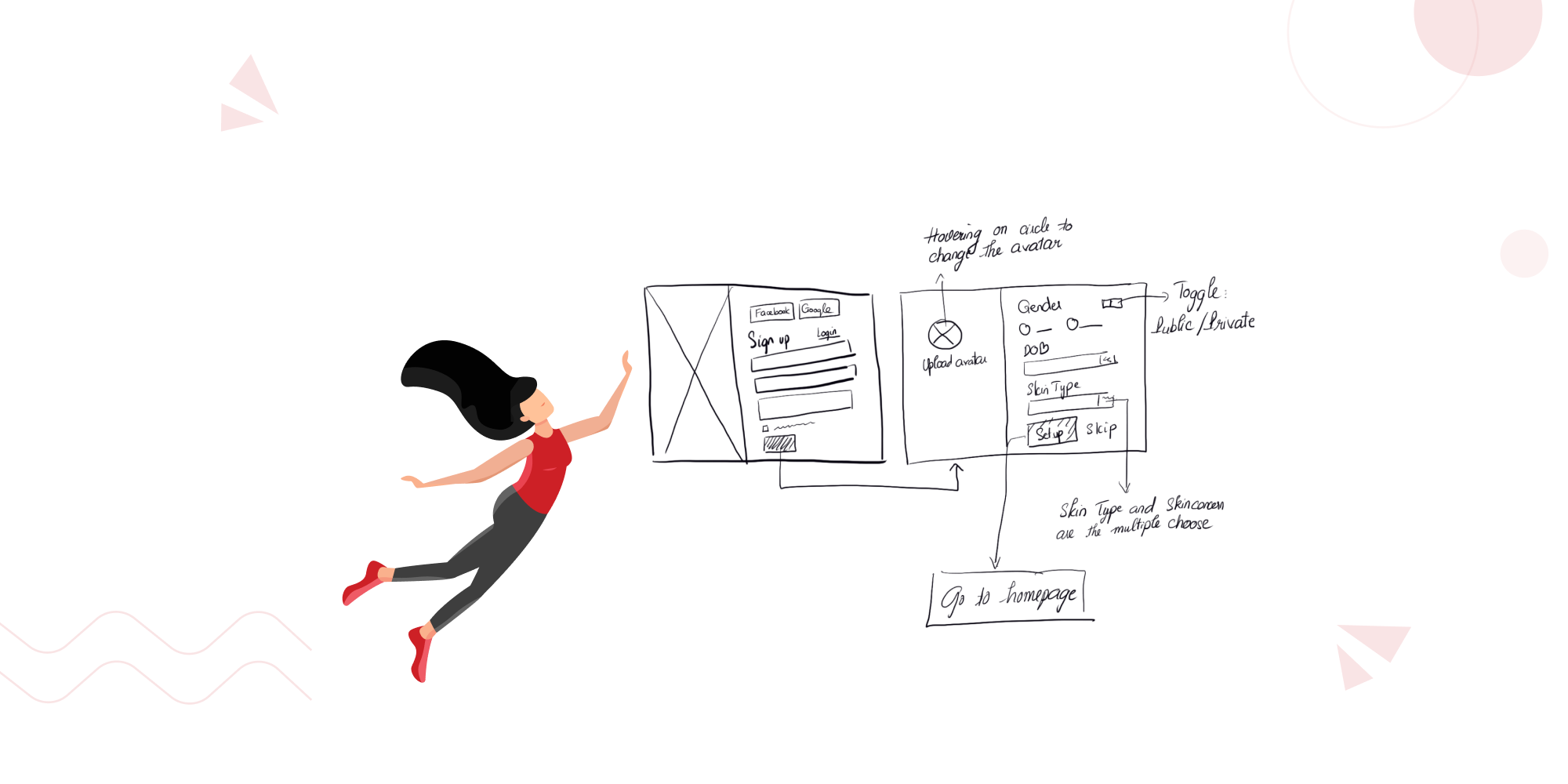
a. Low Fidelity Wireframes (Lo-Fi)
They are also known as paper wireframes, which are created roughly. They do not contain detailed grids, scales, or pixels. But, functions, contents, headings, topics are present in a raw form without an accurate structure.
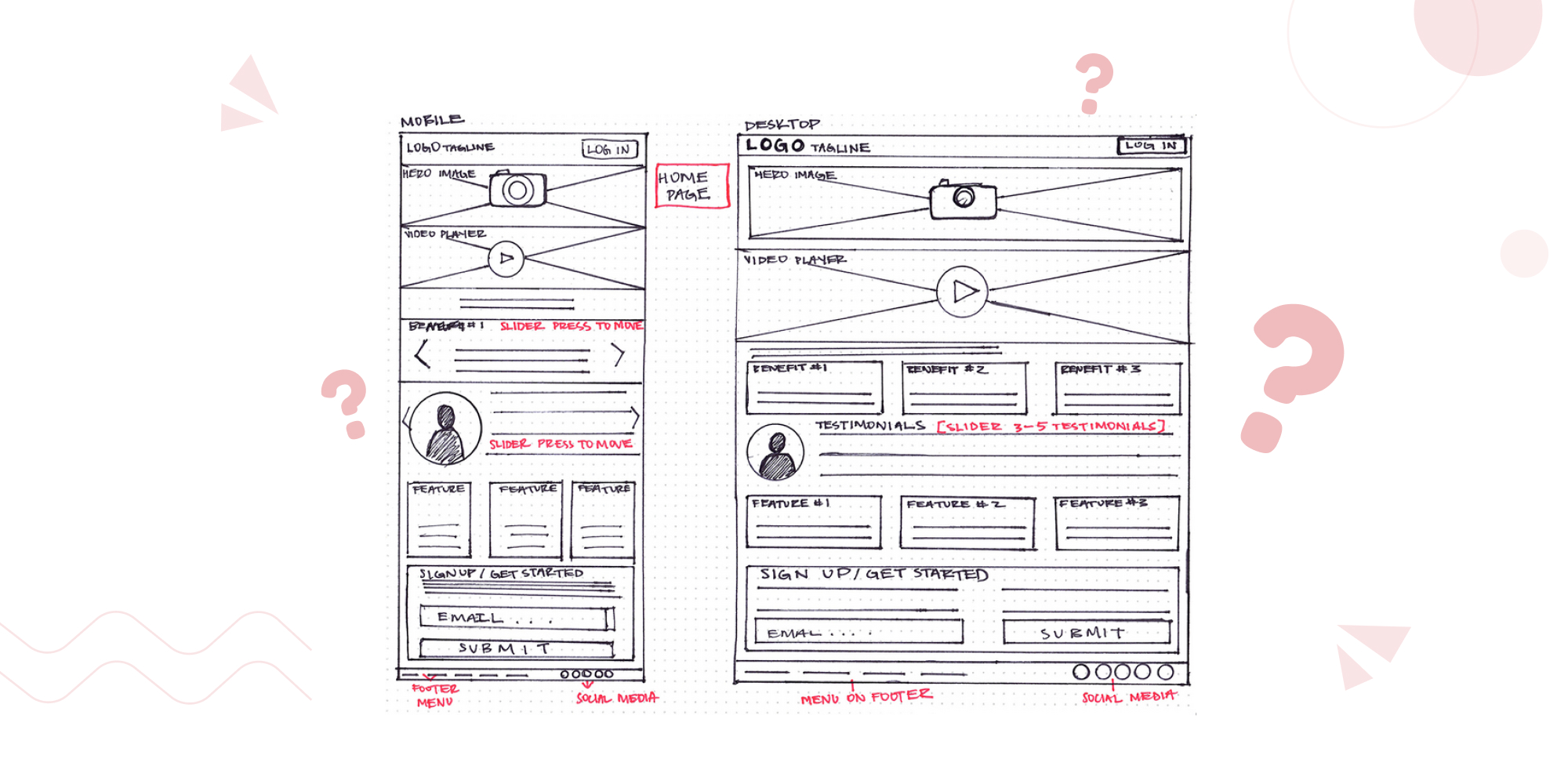
b. Mid-Fidelity Wireframes (Mi-Fi)
These types of wireframes can be commonly used for communication with stakeholders and end-users. Mid-fidelity wireframes contain grid, scale, and pixel hence, they are more accurate than low-fidelity wireframes. This makes it one of the most used types of wireframes among UI/UX designers.
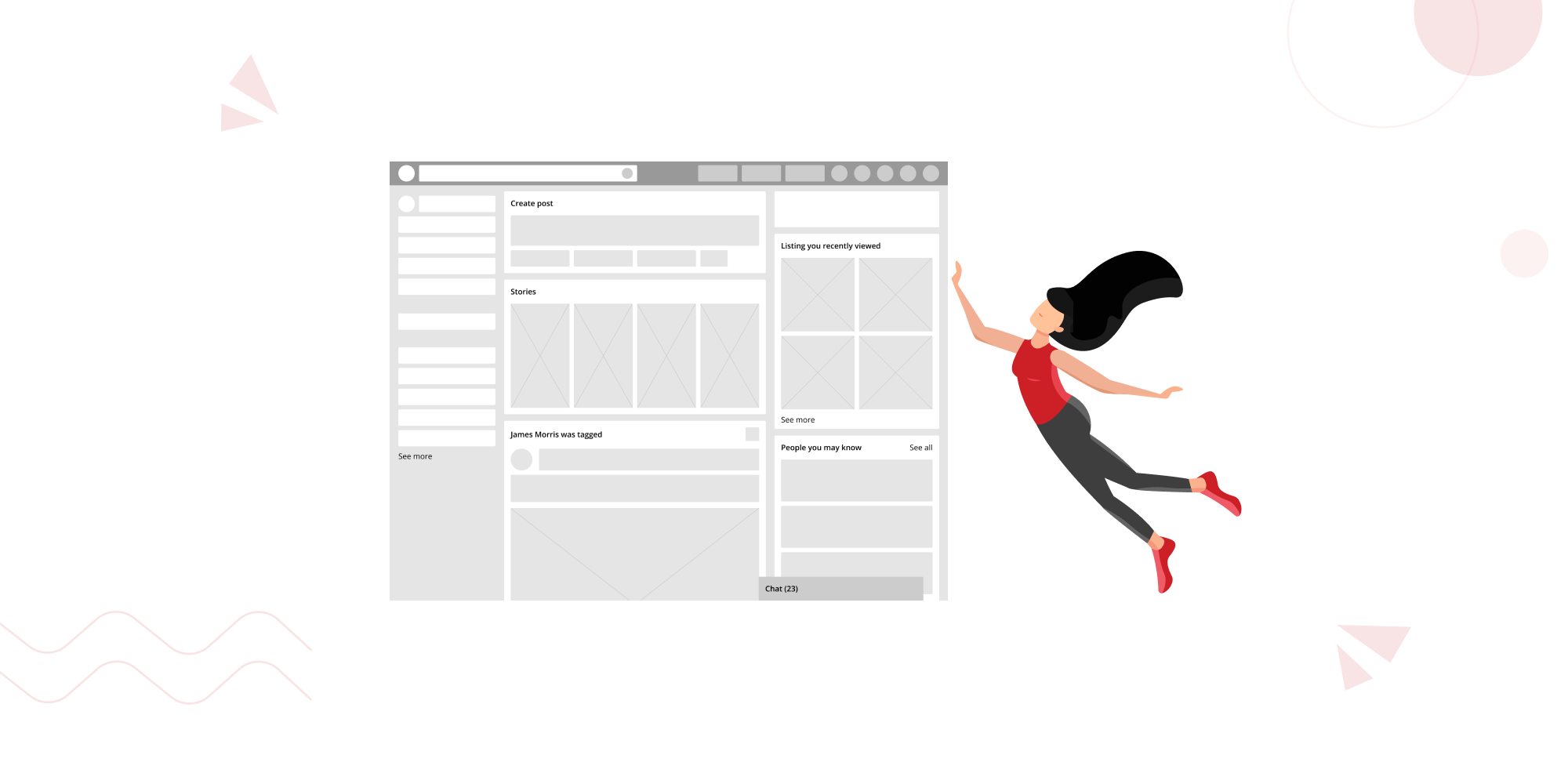
c. High Fidelity Wireframes (Hi-Fi)

Low Fidelity and Mid Fidelity wireframes are devoid of feature images and written content. They make an appearance in high fidelity wireframes. Images are present in the form of a big “x” in enclosed boxes and written content is present as vertical lines in enclosed boxes. Hence this type of wireframe contains the complete blueprint of the design and is the most accurate.
3. Types of Wireframing tools
Wireframes can be simply hand-drawn but are often put together using software like AdobeXD, Figma, Sketch, Balsamiq to provide an on-screen layout. Using such tools you can create wireframes that are interactive in nature as well where you can showcase the interactions between screens and also quick usability testing or heuristic evaluation.

a. Figma
This web-based application not only allows a UI/UX designer to create quick wireframes but also helps in keeping them organized. Figma allows the designer to share his blueprints to maintain communication among the stakeholders and end-users.
b. Sketch
Widely used tool among UI/UX designers as it is quick and easy to use. Works majorly on Mac systems.
c. Adobe
Known for its multipurpose functions. There are no limitations to creating the number of wireframes. This allows designers to create an unlimited number of blueprints on AdobeXD with various free wireframing kits available.
d. Balsamiq
This is a tool specifically made for wireframing and not anything else similar to other tools listed above. Specifically for non-designers who are starting to know more about UX/UI Design get to know about this.
To draw paper wireframes and capture them is designers’ workflow, the community at Designerrs has been using UX Journal as part of the UI/UX Design Training program, to capture all wireframes in one place for a typical UX/UI Design Project. Check more about the UX Journal here.
4. Advantages of Wireframing
From a practical perspective, the wireframes ensure the page content and functionality are positioned correctly based on user and business needs.

1. Wireframing provides an early visual that can be used to review with the client. Users can also review it as an early feedback mechanism for usability tests.
2. Wireframes clarify the features of the product. A wireframe provides clear communication to a client how these features will function, where they will appear on the specific page and how useful they might actually be.
5. Disadvantages of Wireframing
As the wireframes do not include any visual details or account for technical implications, it is not always easy for the client to grasp the concept at first.
The designer will also have to communicate personally and explain to support the wireframe. But still, its advantages outweigh the disadvantages and it is commonly used by UX/UI Designers in the industry as part of their Design Process.

Conclusion
Wireframes should be used early in a project to get user and client approval on the layout of key pages and the navigation. This will provide the project team, specifically the designers, confidence in moving forward. Wireframes will also save considerable time and money in the testing and amends phase later in the project.
Also for digital wireframing, there are various wireframing kits available in different tools to fast forward converting paper to digital wireframes. Figma is one of the most powerful UI/UX tool in current times for easy collaboration with your design team members. Wireframing collaboratively with Figma is a much easier task than other tools while remote collaboration.
Want to know about the difference between UI and UX? Clear your myths about UI/UX Design and get prepared to jumpstart your career as UI/UX Designer. Also here are some most useful questions to prepare yourself for UI/UX Designer Job Interviews.
To learn more about UX/UI Design, Design Thinking, Conversational UX Design, and Virtual Reality UX Design, you can check out the Courses at Designerrs and watch videos about UX UI Design at Designerrs Youtube channel. Our articles are written with utmost dedication and are based on research done by Designerrs Learning Experience Team.