Virtual Reality is reaching masses through a gadget none other than your smartphone. Yes. You heard it right.
Your smartphone actually is a Virtual Reality device. That is, it’s capable of playing VR content with a VR headset made of cardboard (not costing more than Rs. 350 or approx $5) and satisfies the first rule of Presence i.e. giving you a feeling of being there, somewhere.
However to achieve the VR readiness in the smartphone with certain hardware and software features need to be checked.
Rule of Presence and Smartphone sensors
This first rule of Presence is achieved by syncing the mobile phone display with head orientation and showing a stereoscopic view. Syncing the display with head orientation is achieved by 2 important sensors — accelerometer and gyroscope. These sensors track orientation and movement of the smartphone in 3 dimensions as shown in the diagram below.

Check 1 | Presence of sensors
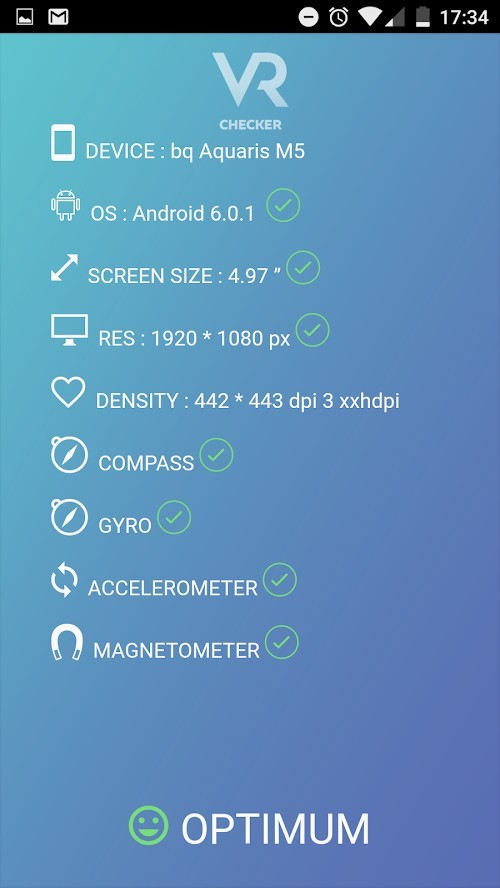
So the very first thing you need to check is if your smartphone has those sensors. The easiest way is to download some app available on store, which does this. These apps will read output of the phone sensors and give check for what’s present and what’s not.
For android I recommend VR Checker app available at https://play.google.com/store/apps/details?id=com.vriew.vrchecker
For iOS, all iPhones after 5S are VR ready. All the phones since 5S version have these sensors. So technically they are VR ready by sensors.
If you are going to install any native VR app on your device you can skip the entire article from here onwards. Sensors is all you need to check for making your smartphone ready to play native apps for VR.

Next check is applicable if you want to play VR in your mobile web browser.
Yes! You heard it right again. You can play VR on your smartphone without installing any apps.
There is another way to check for the sensors. Open YouTube app, search for “360 video” and play any 360 video. As you move your phone the video should also move and the app should have VR icon as shown below:


Check 2 — Browser
Playing VR content in the browser is achieved by something called webVR. Technically it’s a web framework for playing VR content. If your curiosity neurons are high, you can deep dive into webVR at this link.
In this stage, we are going to check if our browsers (which are native apps Afterall) have access to these sensors. For this, you’ll have to check the app settings of the browser.
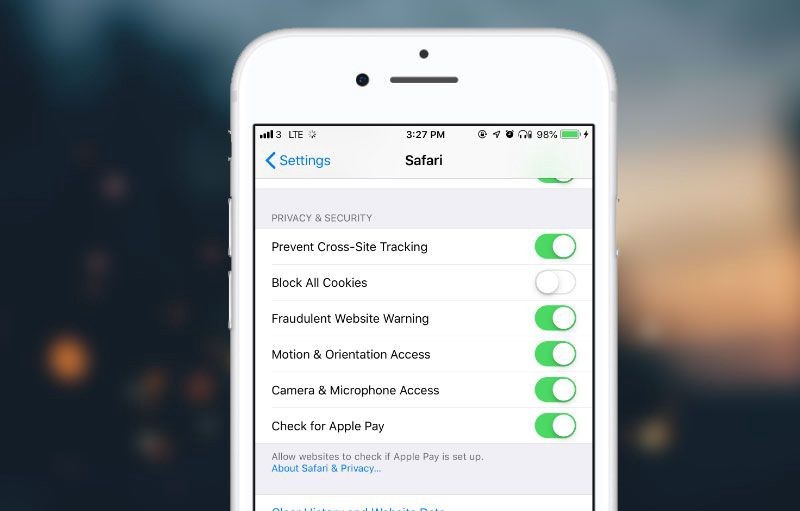
In iOS Safari browser, the access to sensors is disabled by default. You can enable them by going to Settings->Safari->Motion and Orientation Access

For Android, just install app called Google VR Services from https://play.google.com/store/apps/details?id=com.google.vr.vrcore
And if you want one click solution just install Mozilla Firefox browser. Why Mozilla Firefox? Because Mozilla (the company) is at the forefront of bringing VR on web and driving efforts for webVR framework. Know more about the activities at this link.

Check 3 — Test some webVR scenes
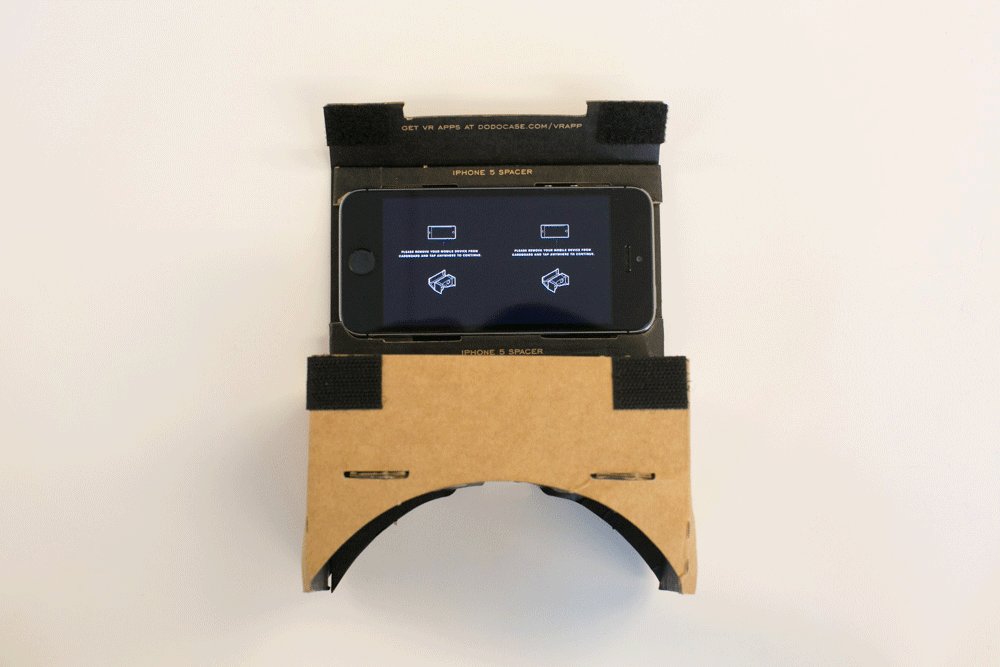
And now it’s time to go VR. When you open the above links, you’ll see small glass like icon in bottom right corner. Tap that, and you’ll be asked to tilt the phone 90 degrees. Voila ! you are now in VR mode. Next slide your phone in the cardboard gear. And have VR Fun.

Click the link. Can you see a cube that’s moving as you change your smartphone orientation and when you move your phone around you should be able to see different faces of the cube.
As you move your phone around the view should also move.
Sometimes, even after installing Google VR services, webVR doesn’t work as it should be. Most of the times it’s because webVR is not enabled (due to experimental mode) in the browser.
Follow my article on how to take care of erratic behavior.

Some tips to enhance your experience
Turn on Auto-Rotate. This is important to start stereoscopic view
Put the phone display on highest brightness
Switch off Auto-Brightness. You don’t want your screen to dim and loose some important views
Once the link is open, put phone on airplane mode. Or turn off any live notifications. Else they’ll bug you during the experience
So happy playing in Virtual Reality.
To learn UI/UX Design for Virtual Reality using Oculus, Get mentorship from industry experts from Samsung, Microsoft, Cisco, IDF and start your career as a VR UX Designer, check out this course offered by Designerrs Lab on “Designing for Virtual Reality”.